Claude 3.7 Sonnetの拡張思考モードとHTML生成・図解SVG生成

暇な日で良かったよ、マジで。
銀行のATMで足止めされるw
イーンスパイアの横田です。
https://www.enspire.co.jp

たった1360円を預金しただけで
1枚の紙幣を詰まらせて、遠くの
窓口に電話を掛けさせ、後から
施設内のスタッフが来て調整中を
置いて既に15分を待たせる(泣)
しばらくすると銀行員の方が来て、
現金と通帳が戻ってきて、なんと
もう1回やり直してくださいって(笑)
いやいや貴方のATMの中に現金が
入ったんだから通帳だけ戻せば
いいんでないの?って話でw
さて、本題です。
2025年2月25日、Anthropic社からハイブリッド推論モデル「Claude 3.7 Sonnet」が発表されました。
https://www.itmedia.co.jp/aiplus/articles/2502/25/news119.html
大規模言語モデル(LLM)と、数学やコーディングなどのタスクを得意とする「推論モデル」を1つのモデルに統合したAI史上初のハイブリッドモードであり、特に「拡張思考モード(Extended Thinking Mode)」は有料プランのみ利用できて、より複雑な質問や課題に対して思考スロセスを詳しく展開できる。
今回は機能ではなくて使い方で話題になって
色々な可能性が広がったアップデートでした。
https://www.youtube.com/watch?v=ggRSOTX6XJE
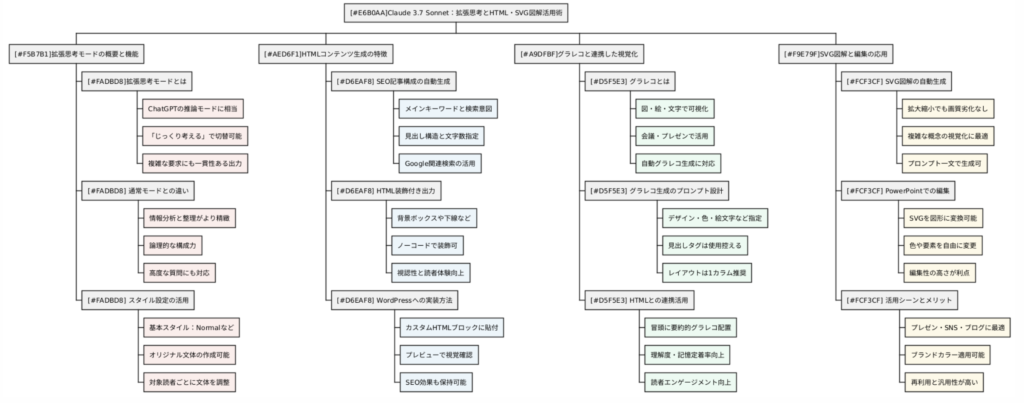
Claude3.7 Sonnet拡張思考モードHTMLコンテンツSVG図解生成
2025年2月25日、Anthropic社からClaude 3.7がリリースされました。最大の特徴は拡張思考モード(じっくり考える)機能の追加です。
これは単なるアップグレードではなく、コンテンツ作成能力が大幅に向上しました。特に:
- HTMLコンテンツ生成の高度化
- グラフィックレコーディング(グラレコ)機能
- SVG形式での図解作成
検索とツールメニューから「じっくり考える」をオンにすることで、より深く考察された回答が得られます。
日本語UIでは「じっくり考える」という名称になっていますが、これがいわゆる推論モードに相当します。
📝 スタイル設定も可能:
「スタイルを使用」から選択可能なオプション:
- Normal(普通)
- Concise(簡潔)
- Explanatory(説明的)
- Formal(正式/かしこまった)
さらに「スタイルの作成と編集」からオリジナルの文体も作成できます。
Claude 3.7の最も便利な機能の一つがHTMLコンテンツ生成です。専門的なコーディング知識なしで、視覚的に魅力的なコンテンツを作成できます。
長文のコンテンツを視覚的に分かりやすく変換するのがグラフィックレコーディング(グラレコ)機能です。
テキストと視覚要素を組み合わせて情報を整理
キーワードの強調表示と色分け
関連する概念を線や矢印で接続
長文を読むのが骨折れる場合も、グラレコ形式なら情報が整理され、視覚的に理解しやすくなります。
もう一つの強力な機能はSVG形式での図解作成です。これにより、作成した図解を後から編集可能な状態で保存できます。
SVG形式のメリット:
- テキスト部分を自由に編集可能
- 図形の移動・追加・変更が簡単
- 色やデザインのカスタマイズができる
- 編集後、画像として保存も可能
無料プランでも基本機能は使えますが、推論モード(じっくり考える)は有料プランが必要です。
有料プランの場合:
- 新規プロジェクトを作成
- プロジェクト指示にプロンプトを設定
- 保存して繰り返し利用
各ツールの組み合わせが最も効果的です!Claude単体で完結させようとせず、PowerPointなど他ツールと連携することで真価を発揮します。
Claude3.7 Sonnet拡張思考モードHTMLコンテンツSVG図解生成
AnthropicのClaude 3.7の新機能を解説した動画の書き起こし。2025年2月に追加された「拡張思考モード」は深い思考が可能だが、より注目すべきはHTMLコンテンツ生成とグラフィックレコーディング(グラレコ)機能。キーワードを入力するだけで長文コンテンツが生成でき、それを視覚的に整理したHTMLやSVG形式で出力可能。SVG形式ならPowerPointで編集も可能。無料プランでも使える機能があり、コンテンツ制作を効率化できる。

- はじめに
- Claude 3.7と拡張思考モードの基本
- HTMLコンテンツ生成の魅力
- グラフィックレコーディングで視覚的に伝える
- SVG形式の活用と編集方法
- おわりに
- よくある質問
はじめに
AI技術の急速な進化により、コンテンツ制作の世界は大きく変わりつつあります。特に2025年2月にリリースされたAnthropic社の「Claude 3.7」は、単なるテキスト生成AIを超えた多彩な機能を持ち、クリエイターやマーケターに新たな可能性をもたらしています。従来のAIライティングツールは、テキストを生成するだけでしたが、Claude 3.7は「拡張思考モード」の追加により、より深い思考プロセスを経たコンテンツ制作が可能になりました。さらに、HTMLコンテンツ生成やグラフィックレコーディング、SVG形式の図解生成など、視覚的なコンテンツ制作機能も格段に向上しています。このブログでは、私が約1ヶ月間の試行錯誤を経て発見した、Claude 3.7の真の価値と実践的な活用法について詳しく解説します。専門的な知識がなくても、ノーコードで魅力的なWeb上のコンテンツを作成する方法を、ぜひマスターしてください。
Claude 3.7と拡張思考モードの基本
拡張思考モードとは何か
Claude 3.7の最大の特徴の一つが「拡張思考モード」(日本語インターフェースでは「じっくり考える」と表示)です。これはChatGPTなどでいう「推論モード」に相当するもので、AIがより深く考察した上でコンテンツを生成する機能です。
通常のチャットモードと比較して、拡張思考モードでは情報の整理や分析がより精緻になり、複雑な質問や要求に対しても論理的で一貫性のある回答を提供します。画面右上の「検索とツール」から「じっくり考える」をオンにするだけで簡単に切り替えることができます。
スタイル設定の活用法
Claude 3.7では、コンテンツのスタイルも細かく調整できます。「スタイルを使用」メニューから、「Normal(一般)」「Concise(簡潔)」「Explanatory(説明的)」「Formal(正式)」といった基本スタイルを選択できるほか、「スタイルの作成と編集」からオリジナルの文体を作成することも可能です。
これにより、同じ内容でも目的や対象読者に合わせた文体で表現できるようになり、様々なシーンでの活用の幅が広がっています。特に公式文書作成や企業ブログなど、一貫した文体が求められる場面で重宝します。
拡張思考モードの実用例
実際の使用例として、「新潟で失敗しない家を建てるには」というテーマで試してみましょう。拡張思考モードをオンにしてこのプロンプトを入力すると、Claude 3.7はまず関連する見出しや構成を提案してくれます。
例えば「新潟の気候に適した住宅設計のポイント」「地盤調査と基礎工事の重要性」「信頼できる工務店の選び方」といった具体的な項目を提示した上で、さらに「この見出しで詳しく書いて、それぞれ500字ずつ詳しく書いて」と指示すれば、専門知識を盛り込んだ詳細な内容を生成してくれます。
この機能自体は非常に有用ですが、長文コンテンツの生成という点だけで見れば、必ずしもClaude 3.7の有料プランを選ぶ決定的な理由にはならないかもしれません。GoogleのGeminiも最近は無料プランでDeep Researchが使えるようになりましたし、ChatGPTも一定量のテキスト生成はカバーしています。Claude 3.7の真価は、この後に紹介するHTML生成機能やグラレコ作成機能にあります。
HTMLコンテンツ生成の魅力
SEO対策を考慮した記事構成の自動生成
Claude 3.7の優れた機能の一つが、SEO対策を考慮したHTMLコンテンツの生成です。特定のキーワードを元に、検索意図を分析し、関連キーワードを抽出した上で最適な記事構成を自動で作成します。
この機能を使うには専用のプロンプトを用意します。プロンプトの冒頭にメインキーワード(例:「新潟 新築 住宅」)を入れ、その後にSEO対策や記事構成に関する詳細な指示を続けます。プロンプトには以下のような要素を含めると効果的です:
- メインキーワードから検索意図を考慮
- 関連キーワードを5つ抽出
- Googleの「他の人はこちらも検索」から関連キーワードを検討
- 見出し構造(H1、H2、H3)の明確な指示
- 各見出しごとに800字程度の文章作成の指示
このようなプロンプトを送信すると、Claude 3.7は検索意図を汲み取った専門的なコンテンツを生成します。例えば「新潟 新築 住宅」というキーワードでリクエストすると、7,000字を超える充実したコンテンツが作成されます。
HTMLで装飾されたコンテンツの作成
通常のテキスト生成にとどまらず、Claude 3.7は装飾されたHTMLコンテンツを生成できるのが大きな特徴です。背景色が付いたボックスや下線、点線の囲みなど、CSSを使った装飾要素を含むHTMLを自動生成します。
これは単なるテキストではなく、視覚的に整理された情報として読者に届けることができるため、読みやすさと情報の伝わりやすさが格段に向上します。特筆すべきは、これらがすべてノーコードで実現できる点です。複雑なHTMLやCSSの知識がなくても、魅力的なWebコンテンツを作成できます。
WordPressブログへの実装方法
生成されたHTMLコンテンツをWordPressブログに実装する方法も非常に簡単です。生成されたHTMLコードをまるごとコピーし、WordPressの新規投稿画面で「カスタムHTML」ブロックを追加して貼り付けるだけです。
プレビューボタンを押すと、装飾されたコンテンツがそのまま表示されます。これにより、通常のブログ記事よりもビジュアル的に魅力的で、情報が整理された記事を簡単に公開できます。さらに、テキストベースのコンテンツであるため、SEO効果も維持されます。
グラフィックレコーディングで視覚的に伝える
グラフィックレコーディングとは
グラフィックレコーディング(グラレコ)とは、会議やプレゼンテーションなどの場で絵や図形、文字を使って情報を可視化して記録する手法です。Claude 3.7では、長文のテキストコンテンツを視覚的に分かりやすいグラフィックレコーディング形式に自動変換できます。
従来のグラレコは専門のグラフィッカーによる手作業で行われていましたが、Claude 3.7を使えば、テキストデータを入力するだけで自動的にグラレコ風のHTMLコンテンツを生成できます。これにより、読者が長文を読み込まなくても内容の全体像を把握しやすくなります。
グラレコ生成のプロンプト設計
グラレコを生成するには専用のプロンプトを用意します。このプロンプトには、デザイン指定やカラースキーム、グラフィックレコーディングの要素(矢印、バナー、吹き出し、絵文字など)の使い方などを詳細に指定します。
重要なポイントとして、H1やH2タグの使用を避けることがあります。これはページ内の他の見出しタグと競合してデザインが崩れるのを防ぐためです。レイアウトも1カラムに統一するなど、視認性を高める工夫が盛り込まれています。
HTMLとグラレコの連携活用法
最も効果的な使い方は、HTMLコンテンツ生成とグラレコを連携させることです。まず、メインキーワードからHTMLコンテンツを生成し、その内容をグラレコ用のプロンプトに貼り付けて再度処理することで、同じ内容を異なる形式で表現できます。
長文のブログ記事の冒頭にグラレコ形式の概要を配置することで、読者はまず全体像を把握してから詳細を読むことができます。これにより、情報の理解度と記憶への定着率が向上し、読者エンゲージメントも高まります。
プロジェクト機能で効率化
Claude 3.7の有料プランでは「プロジェクト」機能が利用できます。よく使うプロンプトをプロジェクトとして保存しておくことで、毎回長いプロンプトをコピペする手間が省けます。
例えば「メインキーワード1つでブログ記事生成」や「グラフィックレコーディング生成」といったプロジェクトを作成しておけば、キーワードを入力するだけで目的のコンテンツが生成できるようになります。無料プランでも基本的な機能は使えますが、拡張思考モードと組み合わせるには有料プランが必要です。
SVG形式の活用と編集方法
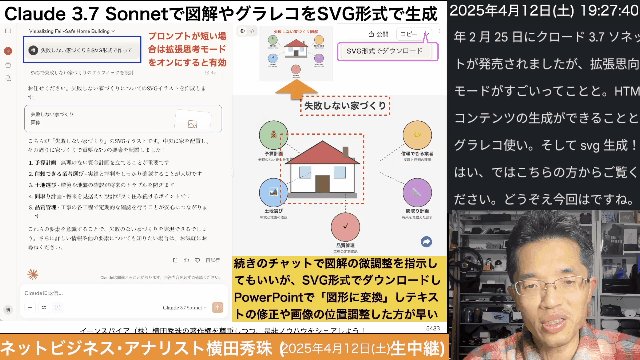
SVG形式での図解生成
Claude 3.7のもう一つの優れた機能が、SVG形式での図解生成です。「失敗しない家作りのコンテンツをSVG形式で作って」といったシンプルなプロンプトでも、視覚的に整理された図解を作成できます。
SVG(Scalable Vector Graphics)はベクター形式の画像で、拡大縮小しても品質が劣化しない特徴があります。また、HTMLと違ってテキスト主体ではなく、視覚的な図解として情報を整理できるため、複雑な概念や関係性を表現するのに適しています。
PowerPointでの編集テクニック
SVG形式の大きな利点は、後から編集可能な点です。Claude 3.7で生成したSVG図解は、右上のダウンロードボタンからファイルとして保存できます。このSVGファイルはPowerPointで開くことができ、さらに便利な機能があります。
PowerPointでSVGファイルを挿入した後、「図形に変換」ボタン(通常は左上のメニューにあります)をクリックすると、SVGの各要素が個別に編集可能なPowerPointの図形に変換されます。これにより、テキストの修正、色の変更、要素の移動や追加など、自由に編集できるようになります。
実践的な活用シーン
SVGとPowerPointの連携は、特にプレゼンテーション資料やビジネス文書の作成で威力を発揮します。例えば「失敗しない家づくり」の図解を作成した後、自社のブランドカラーに合わせて色を変更したり、地域特有の情報を追加したりするカスタマイズが可能です。
また、作成した図解をスクリーンショットで画像として保存すれば、SNS投稿やブログのアイキャッチ画像としても活用できます。SVG形式で一度作成しておけば、様々な用途に合わせてカスタマイズし、再利用できる点が大きなメリットです。
おわりに
Claude 3.7の拡張思考モード、HTMLコンテンツ生成、グラフィックレコーディング、SVG形式の図解生成という機能を組み合わせることで、コンテンツ制作のワークフローは大きく変革されます。特に注目すべきは、これらの高度な機能の多くが無料プランでも利用可能な点です。拡張思考モードのみ有料プランが必要となりますが、その他の機能は基本的に無料でアクセスできます。
これらの機能を適切に組み合わせることで、SEO対策されたテキストコンテンツの作成、視覚的に魅力的なHTMLデザイン、情報を整理したグラフィックレコーディング、さらに編集可能なSVG図解まで、一連のコンテンツ制作プロセスをAIの力で効率化できます。特にノーコードでHTMLやCSSの装飾を実現できる点は、Web制作の専門知識がなくても魅力的なコンテンツを発信できることを意味します。
Claude 3.7は単なるテキスト生成AIを超え、視覚的コンテンツ制作のパートナーとして真価を発揮します。ぜひこれらの機能を活用して、あなたのコンテンツ制作を次のレベルに引き上げてみてください。
よくある質問
Q1: Claude 3.7の無料プランでもHTMLコンテンツ生成やグラフィックレコーディングは使えますか?
A1: はい、HTMLコンテンツ生成、グラフィックレコーディング、SVG形式の図解生成は基本的に無料プランでも利用できます。ただし、拡張思考モード(「じっくり考える」機能)のみ有料プランが必要です。無料プランでも提供されたプロンプトをコピペして使用することで、基本的な機能は活用できます。
Q2: 生成されたHTMLコンテンツは、どのようなブログやサイトに貼り付けられますか?
A2: 生成されたHTMLコンテンツは、WordPressをはじめとする多くのCMSやブログプラットフォームで利用できます。WordPressの場合は「カスタムHTML」ブロックを追加して、生成されたコード全体を貼り付けるだけで実装できます。他のプラットフォームでもHTMLコードを直接挿入できる機能があれば同様に利用可能です。
Q3: グラフィックレコーディングのデザインやカラースキームをカスタマイズすることはできますか?
A3: はい、可能です。プロンプト内の「デザイン」や「カラースキーム」の部分を修正することで、好みのデザインやブランドカラーに合わせたカスタマイズができます。矢印、バナー、吹き出しなどの要素の使用方法も指定できますので、自分好みのビジュアルスタイルを作成できます。
Q4: SVGファイルをPowerPoint以外のソフトでも編集できますか?
A4: はい、Adobe IllustratorやInkscapeなどのベクター画像編集ソフトでも編集可能です。ただし、PowerPointの「図形に変換」機能が最も手軽で直感的に編集できるため、特別な理由がなければPowerPointでの編集をおすすめします。
Q5: Claude 3.7のプロジェクト機能を最大限活用するコツはありますか?
A5: プロジェクト機能を活用するコツとしては、よく使うプロンプトパターンを目的別に整理して保存しておくことです。例えば「ブログ記事生成」「グラレコ作成」「SVG図解作成」など用途別にプロジェクトを作成しておくと効率的です。また、プロジェクト内の指示文はできるだけ具体的かつ詳細に記述しておくことで、一貫性のある高品質な出力を得られます。
詳しくは15分の動画で解説しました。
https://www.youtube.com/watch?v=IXUyviy94fs
0:00 📱 Claude 3.7の紹介と今回のトピック概要
0:44 🧠 拡張思考モードとHTMLコンテンツ生成の紹介
1:45 🌐 HTMLコンテンツ生成の実例
2:40 ⚙️ Claude 3.7のスタイル設定と機能説明
3:27 🏠 拡張思考モードを使ったコンテンツ作成
4:20 💰 有料/無料プランの機能差と利点
5:11 🔍 SEO対策用HTMLコンテンツ生成のプロンプト解説
6:59 📝 キーワードからコンテンツを自動生成する方法
7:53 📊 グラフィックレコーディング機能の実演
8:43 🎨 グラフィックレコーディングのプロンプト設定解説
9:34 💻 生成されたHTMLのダウンロードとブログへの貼り付け方
10:26 📁 便利なプロジェクト機能の設定方法
11:16 🚀 プロジェクト機能を使ったコンテンツ生成の実演
12:10 🖼️ SVG形式での図解生成機能の説明
13:01 🔄 SVGファイルのダウンロードとパワーポイントでの編集方法
13:55 🛠️ パワーポイントでのSVG編集テクニック
14:28 🎯 まとめとClaude 3.7活用のすすめ
上記の動画はYouTubeメンバーシップのみ
公開しています。詳しくは以下をご覧ください。
https://yokotashurin.com/youtube/membership.html
YouTubeメンバーシップ申込こちら↓
https://www.youtube.com/channel/UCXHCC1WbbF3jPnL1JdRWWNA/join
Claude3.7 Sonnet拡張思考モードHTMLコンテンツSVG図解生成

💬 拡張思考モード
Claude 3.7で追加された機能で、AIがより深く考えてコンテンツを作成できるモード。日本語では「じっくり考える」という名称で、有料プランでのみ利用可能。ChatGPTの推論モデルに相当する機能で、より質の高い文章生成が可能。
🌐 HTMLコンテンツ生成
Claude 3.7を使って、SEO対策されたHTML形式のコンテンツを自動生成する機能。点線の囲み、色付き背景など、CSSを使ったデザイン要素も含めたノーコードでのコンテンツ制作が可能になり、読みやすく視覚的に整理された文章を作成できる。
📊 グラフィックレコーディング(グラレコ)
会議やプレゼンテーションの内容を視覚的に記録する手法で、Claude 3.7では長文コンテンツを図解や装飾付きHTMLに変換できる。箇条書きや色分けにより、読みにくい長文を分かりやすく整理されたコンテンツに変換できる。
🖼️ SVG形式
Claudeが生成できる画像フォーマットの一つで、編集可能なベクター画像。PowerPointに挿入して「図形に変換」することで、テキストや図形を個別に編集できる特徴がある。HTMLのように情報が記録されているため、後から修正が容易。
🔍 SEO対策
検索エンジン最適化のことで、Claudeではメインキーワードから検索意図を考慮したコンテンツを自動生成できる。関連キーワードの抽出や、検索ユーザーが求める情報を段階的に提供する記事構成を作成できる。
⚙️ プロジェクト機能
Claudeの有料プラン向け機能で、頻繁に使うプロンプトを保存して再利用できる。コンテンツ生成やグラレコ作成などのプロンプトを登録しておくことで、毎回長いプロンプトを入力する手間を省ける。
🎨 カスタムHTML
WordPressなどのブログで、Claudeが生成したHTMLコードをそのまま挿入できるブロック。生成されたコードをコピーしてカスタムHTMLブロックに貼り付けるだけで、装飾付きのコンテンツをブログに掲載できる。
🔄 プロンプト設計
AIに適切な指示を与えるための文章構成で、メインキーワードや記事構成、文字数などの条件を細かく指定できる。適切なプロンプト設計により、AIからより質の高いアウトプットを得ることができる。
💻 無料プラン活用法
Claudeの無料プランでも、HTMLコンテンツ生成やSVG形式での出力など多くの機能が利用可能。「じっくり考える」モードは使えないが、プロンプトを工夫することで十分実用的なコンテンツを生成できる。
🔗 ワークフロー連携
Claude単体ではなく、PowerPointなど他のツールと連携して使うことで効率が上がる。SVG形式で出力してPowerPointで編集するなど、複数ツールを組み合わせることでより柔軟なコンテンツ制作が可能になる。
超要約1分ショート動画こちら↓
https://www.youtube.com/shorts/scJQ7ZvBI_Y
Claude3.7 Sonnet拡張思考モードHTMLコンテンツSVG図解生成
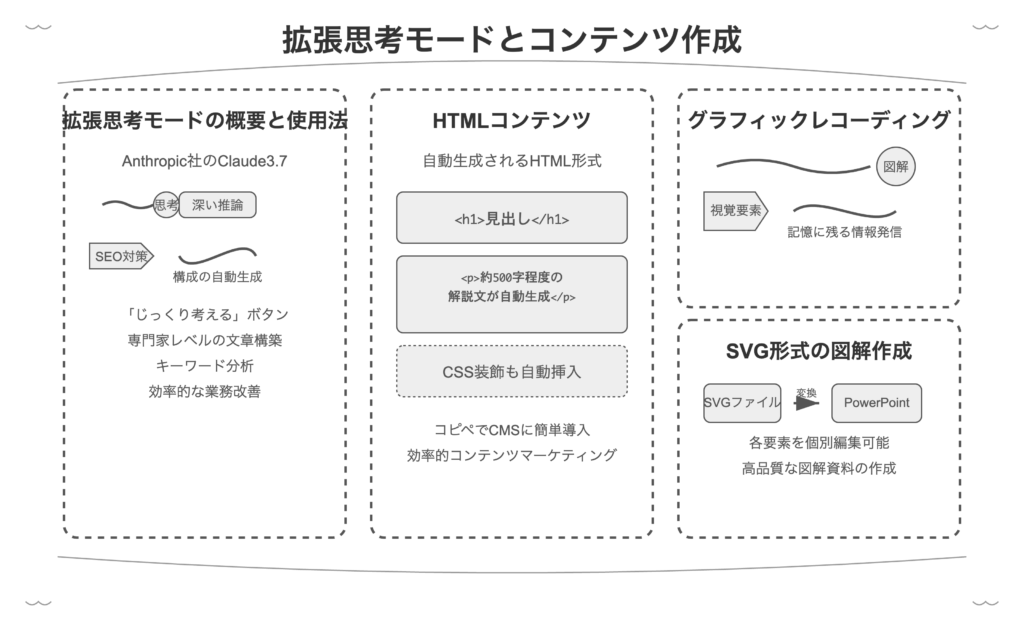
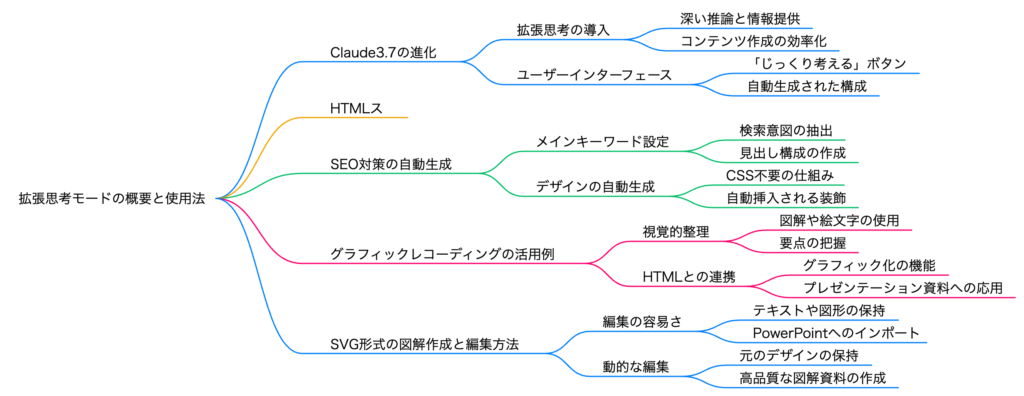
Claude 3.7 Sonnetは「拡張思考」モードで深い推論と高品質な長文生成を実現。キーワード分析と検索意図抽出に基づき、SEO対応の専門的な文章やHTMLコードを自動生成。CSS不要で基本デザインも付加する。さらに、内容に連携した図解をグラフィックレコーディングとして生成可能。出力される図解は編集容易なSVG形式で提供され、PowerPoint等で個別に編集でき、専門知識なしで高品質なビジュアル資料作成を支援する。

1. 拡張思考モード
1.1 概要
1.1.1 Claude3.7モデルの特長
Claude 3.7 Sonnetモデルは、AIの能力を新たな次元へと引き上げる「拡張思考(Extended Thinking)」モードを導入しました。この機能は、単に情報を処理するだけでなく、より深く、多角的な推論を行うことを可能にします。ユーザーが複雑な問いや込み入ったテーマについて指示を与えると、モデルは表面的な理解にとどまらず、背景にある文脈や関連情報、さらには潜在的な意味合いまで考慮に入れた思考プロセスを実行します。これにより、生成されるコンテンツの質、特に論理的な一貫性や洞察の深さが格段に向上しました。
この拡張思考は、特に長い構成を持つコンテンツ、例えば詳細なレポート、分析記事、物語などの作成において真価を発揮します。従来モデルでは、長文になるほど一貫性の維持や論理展開の破綻が課題となることがありましたが、Claude 3.7 Sonnetでは、思考プロセスそのものが強化されているため、よりスムーズかつ自然な流れで、質の高い長文コンテンツを生成できます。ユーザーは、「じっくり考える」といった趣旨のボタンをクリック(またはそれに類する指示を出す)だけで、この高度な思考プロセスをモデルに自動実行させることができ、複雑な要求にも容易に対応可能となります。これは、単なる応答生成AIから、より思慮深い「思考パートナー」へと進化したことを示しています。
1.1.2 提供する機能
Claude 3.7 Sonnetの拡張思考モードが提供する具体的な機能の一つに、高度なキーワード分析能力があります。ユーザーがメインキーワードを指定すると、モデルはそのキーワードに関連する検索意図(ユーザーが何を知りたいのか、何を解決したいのか)を深く分析します。さらに、メインキーワードだけでは捉えきれない周辺領域をカバーするために、関連性の高い補助キーワード群を自動的に抽出し、整理します。このプロセスにより、ターゲットとする読者層が求める情報ニーズを的確に把握することが可能になります。
このキーワード分析能力は、SEO(検索エンジン最適化)対策を施した専門家レベルの文章構築に直結します。抽出されたキーワード群と検索意図に基づき、モデルはコンテンツの構成案を作成し、各セクションで見出しや本文を生成します。その際、単にキーワードを散りばめるだけでなく、自然な文脈の中で、読者にとって価値のある情報を提供しつつ、検索エンジンにも評価されやすい論理構造と文章表現を自動で構築します。これにより、専門知識を持つコンテンツライターやSEOコンサルタントが時間をかけて行うような、戦略的かつ質の高いコンテンツ作成プロセスの一部を自動化し、ユーザーはより効率的に、専門性の高い情報発信を行うことができるようになります。
1.2 使用例
1.2.1 無料版と有料版
Claude 3.7 Sonnetの拡張思考モードは、利用プランによってその能力の深さが異なります。無料版のユーザーも、このモデルの基本的な応答能力を利用することは可能です。簡単な質問への回答や、短い文章の生成など、特定のタスクに対しては的確な応答を提供してくれるでしょう。無料版は、Claude 3.7 Sonnetの基本的な性能やインターフェースを体験するのに適しています。しかし、拡張思考モードの真価である、複雑な問題に対する深い推論や多角的な分析能力は、限定的な範囲での提供となる可能性があります。
一方、有料版(Pro版など)を利用するユーザーは、拡張思考モードのポテンシャルを最大限に引き出すことができます。有料版では、より多くの計算リソースが割り当てられるため、モデルは文字通り「じっくり考える」時間を確保できます。これにより、無料版よりも格段に深い推論、複雑なロジックの組み立て、そして一貫性のある長文生成が可能になります。例えば、詳細な市場分析レポートの作成、複数の要素が絡み合う問題の解決策提案、あるいは創造性が求められるシナリオライティングなど、高度な知性が要求されるタスクにおいて、有料版はその真価を発揮します。論理的な厳密さや、アウトプットの質の高さを求めるユーザーにとっては、有料版の利用が不可欠となるでしょう。
1.2.2 業務効率の向上
Claude 3.7 Sonnetの拡張思考モードは、様々な業務シーンにおいて効率を大幅に向上させる可能性を秘めています。特に、リサーチ、分析、文書作成といった、従来は人間の思考力と多くの時間を要したタスクにおいて、その効果は顕著です。例えば、新しいプロジェクトの企画立案において、関連情報の収集、競合分析、リスク評価などをモデルに指示すれば、拡張思考モードが多角的な視点から情報を整理し、構造化された提案を自動で生成してくれます。これにより、担当者はゼロから情報を集め分析する手間を省き、より戦略的な意思決定や創造的な作業に集中できます。
コンテンツマーケティングの分野においても、この機能は極めて有効です。ターゲット読者の検索意図を分析し、SEOに最適化された質の高いブログ記事やランディングページの草案を短時間で作成できます。従来であれば、キーワードリサーチ、構成案作成、執筆、校正といった一連のプロセスに多大な時間と労力がかかっていましたが、拡張思考モードを活用すれば、これらの工程の多くを自動化・効率化できます。複雑なリクエストに対しても、深い洞察に基づいたコンテンツ案を提示してくれるため、マーケターはコンテンツの質を維持・向上させつつ、より多くの施策を展開することが可能になり、結果として業務全体の生産性向上に貢献します。
2. HTML生成
2.1 概要
2.1.1 HTMLの自動生成機能
Claude 3.7 Sonnetは、テキストコンテンツの生成能力に加え、ウェブページを構成する基本的な言語であるHTMLを自動で生成する機能を備えています。この機能は、単に文章をHTMLタグで囲むだけでなく、ユーザーが入力した情報や指示に基づいて、SEO対策を意識した構造的なHTMLコードを生成する点に特長があります。ユーザーは、作成したいコンテンツのテーマや主要なキーワード(メインキーワード)を設定するだけで、モデルがその内容に適したHTML構造を提案・生成してくれます。
この自動生成プロセスの中核には、キーワード分析と検索意図の抽出能力があります。モデルは、指定されたメインキーワードから、ユーザーがどのような情報を求めている可能性が高いか(検索意図)を推測します。そして、その検索意図に応える形で、適切な見出しタグ(<h1>, <h2>, <h3>など)の階層構造、段落(<p>タグ)、リスト(<ul>, <ol>タグ)などを組み合わせて、論理的で分かりやすいコンテンツ構造を持つHTMLを生成します。これにより、人間が手作業でコーディングする場合に考慮すべきSEOの基本原則、例えば適切な見出し構造やキーワードの自然な配置などが、自動的に反映されたHTMLを手軽に得ることが可能になります。
2.1.2 デザイン面の自動化
Claude 3.7 SonnetのHTML生成機能は、構造的な側面だけでなく、基本的なデザイン要素の自動化も実現しています。特筆すべきは、ユーザーがCSS(カスケーディング・スタイルシート)に関する専門知識を持っていなくても、ある程度整った見た目のHTMLコンテンツを生成できる点です。通常、ウェブページのデザインはHTMLで構造を作り、CSSで装飾を施すという分業で行われますが、この機能を使えば、その一部をAIが担ってくれます。
具体的には、生成されるHTMLコードの中に、インラインスタイルや、簡単なスタイル定義が自動的に挿入されることがあります。例えば、セクションごとに異なる背景色を設定したり、特定の要素に枠線を追加したり、重要なテキストを強調するための装飾(太字や色付けなど)を加えたりといった処理が、ユーザーの指示や文脈に応じて自動で行われます。もちろん、複雑で高度なデザイン要求に応えるものではありませんが、ブログ記事や簡単なウェブページなど、迅速に体裁を整えたい場合に、CSSの記述に時間を費やすことなく、視覚的に分かりやすいコンテンツを生成できる点は大きなメリットと言えるでしょう。これにより、デザインスキルがないユーザーでも、手軽に見栄えの良いウェブコンテンツを作成する第一歩を踏み出すことができます。
2.2 具体的な使用例
2.2.1 WEBコンテンツの更新
Claude 3.7 Sonnetによって生成されたHTMLコードは、既存のウェブサイトやブログのコンテンツ更新作業を大幅に簡略化します。生成されたHTMLは、標準的な形式に準拠しているため、特別なツールや複雑な手順は不要です。ユーザーは、生成されたコード全体をコピーし、自身が利用しているウェブサイトの編集画面や、ブログ投稿エディタ、あるいはCMS(コンテンツ管理システム、例えばWordPressなど)のHTML入力モードにそのままペースト(貼り付け)するだけで、コンテンツを導入できます。
この手軽さは、特に頻繁な情報更新が必要なサイトや、複数の記事を管理するブロガーにとって大きなメリットとなります。新しい製品情報ページ、イベント告知、定期的なコラム記事などを追加する際に、一からHTML構造を考え、タグを打ち込む手間が省けます。また、生成されるHTMLは基本的なSEO対策が施されているため、技術的な知識があまりないユーザーでも、検索エンジンに評価されやすい形でコンテンツを追加・更新することが容易になります。コピー&ペーストという直感的な操作で、質の高いウェブコンテンツを迅速に展開できるため、サイト運営の効率化に大きく貢献します。
2.2.2 専門性の高い記事作成
Claude 3.7 SonnetのHTML生成機能は、単に汎用的なコンテンツを作るだけでなく、特定の分野における専門性の高い記事作成にも応用可能です。その鍵となるのが、プロンプト(AIへの指示)の調整可能性です。ユーザーは、生成したい記事のテーマ、ターゲット読者層、文体、含めてほしい専門用語やデータなどを具体的に指示することで、生成されるHTMLコンテンツの内容と質をコントロールできます。例えば、「最新の再生可能エネルギー技術に関する動向を、専門家向けに解説する記事」といった詳細なプロンプトを与えることで、より専門的で信頼性の高い情報を含むHTML構造とテキストを生成させることが期待できます。
この機能は、コンテンツマーケティング戦略において、効率性と専門性を両立させるための強力なツールとなります。質の高い専門記事は、ターゲット顧客の信頼を獲得し、自社の権威性を高める上で重要ですが、その作成には通常、専門知識を持つライターと多くの時間が必要です。Claude 3.7 Sonnetを活用すれば、専門家が監修・調整することを前提としつつも、記事の骨子となるHTML構造と初期のテキスト案を迅速に生成できます。これにより、コンテンツ作成のリードタイムを短縮し、より多くの専門記事を効率的に発信することが可能になります。結果として、効果的なコンテンツマーケティング戦略を、より少ないリソースで推進できるようになるでしょう。
3. グラフィックレコーディングの活用例
3.1 概要
3.1.1 視覚的情報整理の手法
グラフィックレコーディング(通称グラレコ)は、会議や講演、ワークショップなどの場で交わされる議論や発表内容を、リアルタイムまたは後から、テキストだけでなくイラストや図、記号などを交えて視覚的に記録・整理する手法です。文字情報だけでは伝わりにくい複雑な関係性や、議論の流れ、重要なキーワードなどを、絵や図で表現することで、参加者の理解を深め、記憶への定着を助ける効果があります。特に、オンラインセミナーやウェビナーのように、画面越しのコミュニケーションが中心となる場面では、視覚的な補助情報があることで、参加者の集中力を維持し、内容のポイントを効果的に伝える手段として注目されています。
Claude 3.7 Sonnetにおけるグラフィックレコーディングの活用は、この視覚化のプロセスをAIが支援するという新しいアプローチです。ユーザーが提供したテキスト情報や、AI自身が生成した文章の内容を解析し、その要点や構造を把握した上で、内容を象徴するような簡単な図解や視覚要素を生成します。これは、人間が行う即興的で芸術性の高いグラレコとは異なりますが、テキストベースの情報を、より直感的で理解しやすいビジュアル形式に変換するという点で、グラフィックレコーディングの基本的な目的、すなわち「情報の視覚化による理解促進」に貢献する機能と言えます。
3.1.2 HTMLとの連携
Claude 3.7 Sonnetにおけるグラフィックレコーディング機能のユニークな点は、単に図解を生成するだけでなく、それがHTMLコンテンツと密接に連携していることです。前述のHTML自動生成機能と組み合わせることで、文章の内容、特に設定された見出し(H2, H3など)のテーマに合わせて、関連性の高い図解や視覚要素をHTML内に自動的に出力することが可能です。例えば、あるセクションで解説されているプロセスの流れを矢印で示したり、重要なポイントをバナーや枠で囲んで強調したり、あるいは特定の概念を簡単なアイコンで表現したりといったことが考えられます。
この連携により、生成されるHTMLコンテンツは、単なるテキストと見出しの羅列ではなく、視覚的な要素が適切に配置された、よりリッチで理解しやすいものになります。特に、複雑な概念や手順を説明する際に、文章だけでは伝わりにくいニュアンスを補完する効果が期待できます。挿入される視覚要素には、矢印、バナー、吹き出し、簡単なアイコン、概念図などが含まれ、これらが文章の論理構造と連動して配置されることで、読者は情報の流れを追いやすくなり、内容の理解度が深まります。HTMLとグラフィック要素が一体となって生成されるため、ユーザーは個別に図を作成して配置する手間を省くことができます。
3.2 具体的な活用方法
3.2.1 ブログ記事やプレゼン資料
Claude 3.7 Sonnetのグラフィックレコーディング機能は、ブログ記事やプレゼンテーション資料の作成において、その価値を大いに発揮します。文章だけでは単調になりがちなコンテンツに、AIが生成した図解や視覚要素を組み込むことで、読者や聴衆の注意を引きつけ、内容への関心を高めることができます。例えば、ブログ記事で新しいサービスの使い方を説明する際に、各ステップに対応する簡単な図やアイコンが自動で挿入されれば、読者は手順をより直感的に理解できるでしょう。同様に、プレゼンテーション資料においても、各スライドの要点をまとめた概念図や、キーワードを強調するバナーなどが自動生成されれば、視覚的なインパクトが増し、メッセージが伝わりやすくなります。
この機能の利点は、視覚的なレイアウト調整が比較的容易であることです。生成された図解や要素は、多くの場合、後述するSVG形式などで提供されるため、ユーザーは必要に応じてサイズを変更したり、位置を微調整したりすることが可能です。デザインの専門家でなくても、コンテンツの見た目を整え、情報を効果的に伝えるための視覚的な工夫を手軽に取り入れることができます。これにより、読者や聴衆にとって、より理解しやすく、記憶に残りやすい情報発信が実現します。単に情報を伝えるだけでなく、「伝わる」コンテンツを作成するための強力なサポートとなるでしょう。
3.2.2 専門的な知識不要のデザイン
グラフィックレコーディングやインフォグラフィックの作成には、通常、デザインの原則に関する知識や、専用のグラフィックソフトを使いこなすスキルが求められます。しかし、Claude 3.7 Sonnetのグラフィックレコーディング機能を活用すれば、デザインに関する専門的な知識や経験がなくても、プロフェッショナルに見えるデザイン要素をコンテンツに取り入れることが可能になります。AIがテキストの内容や構造を理解し、それに適した視覚表現を自動で提案・生成してくれるため、ユーザーはデザインの細部に頭を悩ませる必要がありません。
これは、特にリソースが限られている個人や中小企業にとって、大きなメリットとなります。高品質なビジュアルコンテンツは、ブランドイメージの向上やエンゲージメント率の改善に寄与しますが、デザイナーに依頼するにはコストがかかります。Claude 3.7 Sonnetを使えば、追加のコストを抑えつつ、ブログ記事、SNS投稿、レポート、社内資料など、様々なコンテンツの視覚的な質を向上させることができます。この「デザインの民主化」とも言える機能は、コンテンツマーケティングにおける新たな手法として、多様なクリエイターやビジネスパーソンに、プロフェッショナルレベルのビジュアルコミュニケーションを実現する道を開くものと言えるでしょう。
4. SVG形式の図解作成と編集方法
4.1 概要
4.1.1 SVG形式の特長
Claude 3.7 Sonnetが生成する図解やグラフィック要素の多くは、SVG(Scalable Vector Graphics)形式で提供されることがあります。SVGは、XMLベースのベクター画像フォーマットであり、一般的な画像データ(JPEGやPNGなど)とは異なる重要な特長を持っています。最大の特徴は、その「スケーラビリティ(拡大縮小可能性)」と「編集の容易さ」です。SVGファイルは、ピクセルの集まりではなく、点、線、曲線、図形、テキストといった要素が、それらの属性(色、位置、サイズなど)と共に数学的な記述で定義されています。そのため、画像をどれだけ拡大・縮小しても、画質が劣化することがありません。
さらに重要なのは、SVGファイル内のテキストや図形が、独立した情報として保持されている点です。これは、画像編集ソフトウェアだけでなく、テキストエディタでもファイルを開いて内容を確認・変更できることを意味します。例えば、図解内のテキスト文言を後から修正したり、特定の図形の色やサイズを変更したりすることが、比較的容易に行えます。この編集の柔軟性は、一度生成された図解を、後から様々な用途に合わせてカスタマイズしたい場合に大きな利点となります。画像でありながら、構造化されたデータとしての側面も併せ持つのがSVGの大きな魅力です。
4.1.2 編集のメリット
SVG形式で図解が提供されることによる最大のメリットは、その高い編集自由度にあります。生成されたSVGファイルを、Microsoft PowerPointのようなプレゼンテーションソフトや、Adobe Illustrator、Inkscapeといったベクターグラフィック編集ソフトウェアに取り込むことで、ユーザーは図解の細部を自由にカスタマイズできます。例えば、PowerPointにSVGファイルを挿入し、「図形に変換」や「グループ解除」といった操作を行うことで、SVGを構成している個々の要素(テキストボックス、図形、線など)を個別に選択し、編集することが可能になります。
この個別編集機能により、ユーザーはAIが生成した図解をベースにしながら、自身の意図に合わせて様々な調整を加えることができます。具体的には、テキストの内容を修正・追記する、会社やブランドのカラーパレットに合わせて図形の色を変更する、特定の要素を強調するためにサイズや線の太さを変える、不要な要素を削除する、あるいは新たな要素を追加するといった再編集が可能です。これにより、AIによる自動生成の効率性と、人間による最終的な調整・品質向上を両立させることができます。汎用的な図解ではなく、特定の文脈や目的に完全に合致した、オーダーメイドのビジュアルを作成するための強力な基盤となるのです。
4.2 具体的な手順
4.2.1 SVG取得から編集
Claude 3.7 Sonnetを用いてSVG形式の図解を作成・編集する際の具体的な手順は、比較的シンプルです。まず、ユーザーはClaude 3.7 Sonnetに対して、図解化したい内容やテキストを指示し、SVG形式での出力をリクエストします(インターフェースにより操作方法は異なります)。モデルが指示に基づいてSVGファイルを生成したら、ユーザーはそのSVGファイルを自身のコンピュータにダウンロードまたはコピーします。これがSVGファイルの取得段階です。
次に、取得したSVGファイルを編集するために、対応するソフトウェアを開きます。ここでは、多くのビジネスユーザーに馴染み深いMicrosoft PowerPointを例にとります。PowerPointのスライド上に、取得したSVGファイルをドラッグ&ドロップするか、「挿入」メニューからファイルを選択して配置します。配置されたSVGオブジェクトを選択した状態で、右クリックメニューやリボンメニューから「図に変換」や「グラフィック形式」に関連するオプションを探し(バージョンにより名称が異なる場合があります)、実行します。これにより、SVGファイルがPowerPointで直接編集可能な図形やテキストボックスの集合体に変換(またはグループ解除)されます。この変換後は、個々の要素を選択し、通常のPowerPointの図形編集機能を使って、色、サイズ、テキストなどを自由に編集できるようになります。
4.2.2 動的な情報の編集
SVG形式の図解がPowerPointなどのソフトウェアで編集可能な図形に変換されると、その情報の「動的な編集」が可能になります。これは、単に画像全体を拡大・縮小するだけでなく、図解を構成する個々の要素に対して、細かな調整を加えられることを意味します。例えば、AIが生成したフローチャートの矢印の色が気に入らない場合、その矢印だけを選択して任意の色に変更できます。あるいは、概念図内のテキストラベルのフォントサイズを大きくしたり、文言をより的確な表現に修正したりすることも簡単です。
このような細部の調整が容易であることは、効果的なビジュアルコミュニケーションを実現する上で非常に重要です。AIが生成した初期案は、あくまで汎用的なものである可能性がありますが、ユーザーはそれを自身の特定のメッセージやブランドイメージに合わせて最適化することができます。配置された要素の位置を微調整して全体のバランスを整えたり、特定のステップを強調するために枠線を追加したりすることも可能です。このように、静的な画像ではなく、動的に変更可能なコンポーネントとして図解を扱えることで、より意図に沿った、洗練されたビジュアルを作成し、情報の伝達効果を高めることができるのです。
4.2.3 高品質な図解資料の作成
SVG形式での図解生成と、その後の容易な編集機能の組み合わせは、専門的なデザイナーでなくても高品質な図解資料を作成できるという、大きなメリットをもたらします。従来、洗練された図解やインフォグラフィックを作成するには、デザインスキルと専用ツールが必要であり、多くの人にとってハードルの高い作業でした。しかし、Claude 3.7 Sonnetが内容に基づいた基本的な図解構造をSVG形式で提供し、ユーザーはPowerPointのような身近なツールでそれを微調整できるようになったことで、この状況は大きく変わります。
ユーザーは、デザインのゼロからイチを生み出す最も困難な部分をAIに任せ、自身は最終的な仕上げや、特定の文脈に合わせたカスタマイズに集中できます。これにより、企画書、レポート、プレゼンテーション資料、ウェブコンテンツなどに挿入する図解の質が全体的に向上し、よりプロフェッショナルな印象を与えることが可能になります。時間とコストを大幅に削減しつつ、視覚的に魅力的で分かりやすい資料を作成できること、これがClaude 3.7 SonnetにおけるSVG図解生成機能の大きな魅力であり、多くのビジネスシーンや教育現場での活用が期待される理由です。
#Claude #拡張思考モード #横田秀珠 #生成AI #生成AIコンサルタント #生成AIセミナー #生成AI講師 #生成AI講演 #生成AI講座 #生成AI研修 #生成AI勉強会