サイトマップとWEBサイト生成AI「Relume」使い方と専用GPTs

ついに焼き鳥に挑戦です。
正確には水煮ですが(笑)
イーンスパイアの横田です。
https://www.enspire.co.jp

さて、本題です。
プロンプト1つでサイトマップや
WEBサイト生成できるAI「Relume」
https://www.relume.io/
専用GPTs「Relume AI Website Builder」
https://chatgpt.com/g/g-EJQjr3clF
2025年2月4日に「Relume」は新機能
「Style Guide」を実装しました!
https://www.relume.io/whats-new/february-2025-component-day
気になる料金体系こちら↓
https://www.relume.io/pricing
早速、「Relume」を使ってみたら?
https://www.youtube.com/watch?v=FwZ9bwzU6CM
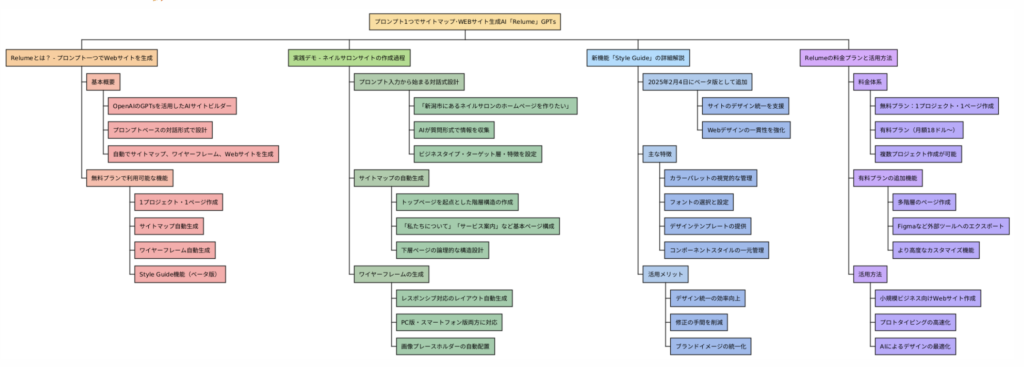
プロンプト1つでサイトマップ・WEBサイト生成AI「Relume」GPTs
プロンプト一つでサイトマップとWebサイトを自動生成できるGPTs「Relume AI Website Builder」の紹介。無料プランでは1プロジェクト1ページまで利用可能。プロンプトで質問に答えていくと、サイトマップ、ワイヤーフレーム、さらに最新機能のStyle Guideまで自動生成される。デザインのカスタマイズやレスポンシブ対応も可能で、Figmaなどへのエクスポート機能も備えている。有料プランは月18ドルから。

- はじめに
- Relumeとは? – プロンプト一つでWebサイトを生成
- 実践デモ – ネイルサロンサイトの作成過程
- 新機能「Style Guide」の詳細解説
- Relumeの料金プランと活用方法
- おわりに
- よくある質問
はじめに
皆さんは、Webサイト制作にどれくらいの時間を費やしていますか?サイトマップの作成、ワイヤーフレームの設計、デザインの調整…一つのWebサイトを作り上げるために、膨大な時間と労力が必要です。しかし、AIの進化により、この常識が大きく変わろうとしています。
今回ご紹介する「Relume」は、プロンプト一つでサイトマップからWebサイトまでを自動生成できる革新的なAIツールです。特に注目すべきは、2025年2月に追加された新機能「Style Guide」です。これにより、デザインの細かな調整まで、AIの支援を受けながら効率的に進められるようになりました。
このツールは、Web制作の効率を劇的に向上させる可能性を秘めています。今回は、実際のデモを交えながら、Relumeの機能と活用方法について詳しく解説していきます。
Relumeとは? – プロンプト一つでWebサイトを生成
「Relume AI Website Builder」は、OpenAIのGPTsを活用したAIサイトビルダーです。従来のサイトビルダーとの大きな違いは、プロンプトベースのインターフェースにあります。ユーザーは自然な会話形式で要望を伝えるだけで、サイトマップ、ワイヤーフレーム、そして実際のWebサイトまでを自動生成することができます。
現在、無料プランでも以下の機能が利用可能です:
- 1プロジェクト、1ページの作成
- サイトマップ自動生成
- ワイヤーフレーム自動生成
- Style Guide機能(ベータ版)
実践デモ – ネイルサロンサイトの作成過程
実際のデモとして、架空のネイルサロン「ネイルサロン横田」のWebサイト制作プロセスを見ていきましょう。
- プロンプト入力から始まる対話式設計
- 「新潟市にあるネイルサロンのホームページを作りたいです」というシンプルなプロンプトから開始
- AIが必要な情報を質問形式で収集
- ビジネスタイプ、ターゲット層、特徴などを段階的に設定
- サイトマップの自動生成
- トップページを起点とした階層構造の自動作成
- 「私たちについて」「サービス案内」などの基本ページ構成
- 下層ページまで含めた論理的な構造設計
- ワイヤーフレームの生成
- レスポンシブ対応のレイアウト自動生成
- PC版/スマートフォン版の両方に対応
- 画像プレースホルダーの自動配置
新機能「Style Guide」の詳細解説
2025年2月4日にベータ版として追加された「Style Guide」機能は、Relumeの使い勝手を大きく向上させました。
主な特徴:
- カラーパレットの視覚的な管理
- フォントの選択と設定
- デザインテンプレートの提供
- コンポーネントスタイルの一元管理
この機能により、サイト全体の一貫性のあるデザインを効率的に実現できるようになりました。
Relumeの料金プランと活用方法
Relumeの料金体系は以下の通りです:
- 無料プラン:1プロジェクト、1ページまで
- 有料プラン:月額18ドルから
- 複数プロジェクトの作成
- 多階層のページ作成
- Figmaなど外部ツールへのエクスポート機能
おわりに
Relumeは、AIによるWeb制作の新たな可能性を示す革新的なツールです。プロンプト一つでサイトマップからWebサイトまでを生成できる機能は、特にWeb制作の初期段階における効率を劇的に向上させる可能性を秘めています。
新しく追加されたStyle Guide機能により、デザインの一貫性も保ちやすくなりました。無料プランでも基本機能を試すことができ、Web制作に関わる方々にとって、検討する価値のあるツールだと言えるでしょう。
ただし、現時点では英語インターフェースが基本となっているため、必要に応じて翻訳ツールの併用を検討する必要があります。今後の日本語対応や機能追加にも期待が持てる注目のサービスです。
よくある質問
Q1: 無料プランでできることは何ですか?
A1: 1プロジェクト、1ページの作成が可能です。サイトマップ、ワイヤーフレーム、Style Guide(ベータ版)の基本機能を試すことができます。
Q2: 生成されたサイトの編集は可能ですか?
A2: はい、テキスト、画像、レイアウトなど、生成されたすべての要素を編集することができます。
Q3: 他のデザインツールとの連携は可能ですか?
A3: 有料プランでは、Figmaなどのデザインツールへのエクスポートが可能です。
Q4: 日本語での利用は可能ですか?
A4: インターフェースは英語が基本ですが、Google翻訳などのツールを使用することで対応可能です。生成されるコンテンツは日本語で作成できます。
Q5: Style Guide機能は何ができますか?
A5: カラーパレット、フォント、デザインテンプレートの管理が可能で、サイト全体の一貫性のあるデザインを実現できます。
詳しくは15分の動画で解説しました。
https://www.youtube.com/watch?v=76T6tw6NqGk
0:00 📢 番組の導入とRelumeの概要説明
1:06 🛠️ Relumeの基本機能説明
2:14 💅 ネイルサロンサイト作成デモ開始
3:25 🎯 ターゲット設定と詳細情報入力
4:32 🏪 店舗情報入力とサイトマップ生成
5:37 🎨 デザイン確認とカスタマイズ
6:46 💻 サイト生成とページ設定
7:55 📱 新機能とレスポンシブデザイン
11:22 💰 プラン制限と料金説明
14:46 👋 まとめと締めくくり
上記の動画はYouTubeメンバーシップのみ
公開しています。詳しくは以下をご覧ください。
https://yokotashurin.com/youtube/membership.html
YouTubeメンバーシップ申込こちら↓
https://www.youtube.com/channel/UCXHCC1WbbF3jPnL1JdRWWNA/join
プロンプト1つでサイトマップ・WEBサイト生成AI「Relume」GPTs

🤖 GPTs「Relume AI Website Builder」
AIを活用してWebサイトを自動生成するツール。プロンプトベースで対話的にサイト設計が可能で、サイトマップからデザインまで一貫して作成できる。
🗺️ サイトマップ
Webサイトの階層構造を視覚的に表現したもの。トップページから下層ページまでの関係性を明確に示す。
📱 ワイヤーフレーム
実際のWebサイトのレイアウトを簡易的に表現したもの。パソコンとスマートフォン両方の表示に対応。
🎨 Style Guide
ベータ版の新機能。サイトのカラーパレット、フォント、デザイン要素などを一元管理できる機能。
💻 レスポンシブ対応
パソコンやスマートフォンなど、様々な画面サイズに自動的に対応するデザイン設計。
📊 プロジェクト管理
無料プランでは1プロジェクト1ページまでの制限があり、より多くのページを作成するには有料プランが必要。
🔄 Figmaエクスポート
作成したデザインをFigmaなど他のデザインツールに書き出せる機能。
💬 プロンプトベース
対話形式で質問に答えていくことで、必要な情報を入力し、サイトを生成する方式。
📝 カスタマイズ機能
自動生成されたデザインや内容を、ユーザーの好みに合わせて編集・調整できる機能。
💰 料金プラン
無料プランと月額18ドルからの有料プランがあり、機能制限の違いがある。
超要約1分ショート動画こちら↓
https://www.youtube.com/shorts/51uE_c–VGk
プロンプト1つでサイトマップ・WEBサイト生成AI「Relume」GPTs
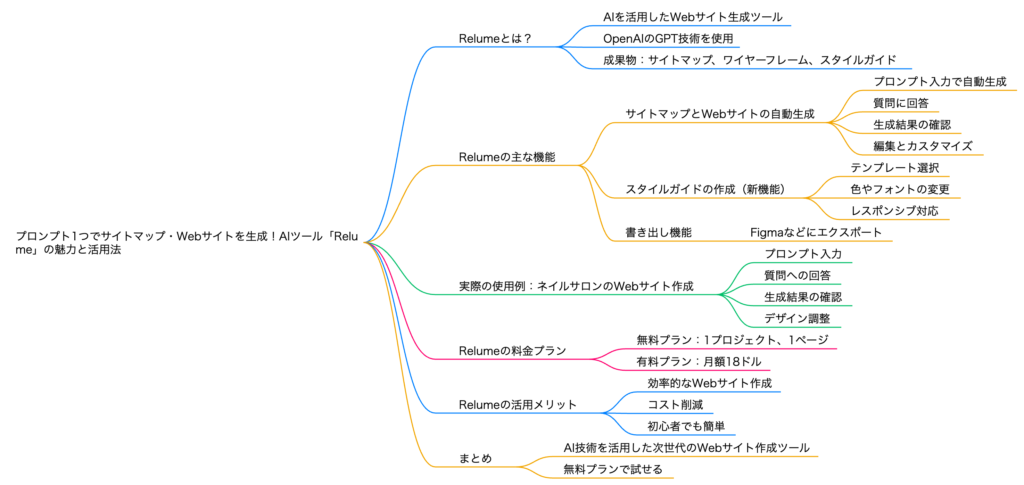
Relumeは、AI技術を活用しプロンプト入力だけでサイトマップやWebサイトを自動生成する革新的なツールです。サイトマップ、ワイヤーフレーム、スタイルガイド作成機能を持ち、Webサイト制作の初期段階を大幅に効率化。無料プランで基本機能を試せ、有料プランで複数プロジェクトに対応。Figma連携で高度な編集も可能。初心者でも扱いやすく、コスト削減、時間短縮に貢献。Web制作の新たな可能性を拓くツールとして、専門家からも注目されています。

1. Relumeとは?
1.1 定義と基本機能
1.1.1 「Relume」とは?
Relumeは、AI技術を駆使してWebサイトの設計プロセスを革新するツールです。特に、OpenAIが開発したGPTs「Relume AI Website Builder」を活用することで、驚くほど簡単にサイトマップやWebサイトのデザインを自動生成できます。これまでWebサイト制作には専門知識や時間、コストがかかるのが一般的でしたが、Relumeの登場により、誰でも手軽に、そして効率的にWebサイトを立ち上げることが可能になりました。まるで魔法のように、あなたのアイデアを具体的なWebサイトの形に変えてくれる、それがRelumeです。Webサイト制作の経験がない方でも、Relumeを使えば、まるでプロのデザイナーが傍にいるかのように、スムーズにWebサイトの制作を進めることができるでしょう。Relumeは、Webサイト制作の民主化を目指し、誰もが手軽にWebサイトを作成できる未来を切り拓きます。
1.1.2 基本機能
Relumeの基本機能は、Webサイト制作の初期段階で非常に役立つ3つの要素、すなわち「サイトマップ」「ワイヤーフレーム」「スタイルガイド」の自動生成です。サイトマップはWebサイト全体の構造を視覚的に表現し、訪問者が目的の情報に迷わずたどり着けるよう導線を設計します。ワイヤーフレームは、Webページのレイアウトの骨組みを設計図のように示すことで、コンテンツの配置や機能の構成を具体的にイメージできます。スタイルガイドは、Webサイト全体のデザインルールを定めるもので、色使いやフォント、ボタンのデザインなどを統一し、一貫性のあるプロフェッショナルなWebサイトを作り上げるために不可欠です。これらの機能を活用することで、Webサイト制作の初期段階における時間と労力を大幅に削減し、よりクリエイティブな作業に集中できるようになります。Relumeは、Webサイト制作の効率化と品質向上を同時に実現する、強力なツールです。
1.2 プラン
1.2.1 無料プラン
Relumeには、まず試してみたいというユーザーに最適な無料プランが用意されています。無料プランでは、Relumeの基本的な機能を体験することができ、1つのプロジェクトを作成することが可能です。例えば、個人ブログや小規模なWebサイトのプロトタイプ作成など、Relumeのポテンシャルを十分に感じることができます。有料プランと比較すると機能制限はありますが、サイトマップやワイヤーフレームの自動生成、スタイルガイドの作成といったRelumeの主要な機能を実際に操作し、その使いやすさや効果を実感できるのは大きなメリットです。Webサイト制作ツールを初めて利用する方や、Relumeの導入を検討している方は、まずは無料プランから試してみるのがおすすめです。無料プランを通じて、RelumeがWebサイト制作にもたらす革新性を、ぜひご自身の目で確かめてみてください。
1.2.2 有料プラン
Relumeの有料プランは、より本格的なWebサイト制作や、複数のプロジェクトを同時進行したいユーザーに最適です。月額18ドルという手頃な価格で、無料プランの機能制限が解除され、複数のプロジェクトやページの作成が可能になります。これにより、大規模なWebサイトの構築や、複数のWebサイトを運用する場合でも、Relumeを最大限に活用することができます。また、有料プランでは、より高度な機能やサポートが提供される可能性もあり、ビジネス利用を考えている方にとっては、コストパフォーマンスの高い選択肢と言えるでしょう。無料プランでRelumeの基本機能を体験し、さらに本格的なWebサイト制作に挑戦したいと感じたら、有料プランへのアップグレードを検討することをおすすめします。有料プランにすることで、RelumeはあなたのWebサイト制作をさらに強力にサポートし、ビジネスの成長を加速させるでしょう。
2. Relumeの主な機能
2.1 サイトマップとWebサイトの自動生成
2.1.1 自動生成プロセス
RelumeのサイトマップとWebサイト自動生成機能は、驚くほどシンプルで直感的なプロセスで実現します。まず、Relumeが提示する質問に答えることから始めます。これらの質問は、Webサイトの目的やターゲット層、必要な機能など、Webサイトの基本的な情報をRelumeに伝えるためのものです。質問に答えるだけで、RelumeはAIを活用して最適なサイトマップとWebサイトの構造を自動的に生成します。生成された結果はすぐに確認でき、必要に応じて編集やカスタマイズも可能です。この自動生成プロセスにより、Webサイト制作の専門知識がない初心者でも、プロフェッショナルなWebサイトの設計を簡単に行うことができます。まるで、Webサイト制作のプロが隣でサポートしてくれているかのように、スムーズにWebサイトの骨組みを作り上げることができるのです。Relumeの自動生成機能は、Webサイト制作の入り口を大きく広げ、誰もがアイデアを形にできる時代を到来させます。
2.2 スタイルガイドの作成(新機能)
2.2.1 デザイン調整
Relumeの新機能であるスタイルガイド作成機能は、Webサイトのデザインを思い通りに調整するための強力なツールです。テンプレート選択、色やフォントの変更、レスポンシブ対応といった機能を通じて、Webサイトのデザインを細部までカスタマイズできます。豊富なテンプレートから好みのデザインを選び、ブランドイメージやWebサイトの目的に合わせて色やフォントを自由に調整することで、オリジナリティ溢れるWebサイトをデザインできます。また、レスポンシブ対応も簡単に行えるため、パソコン、スマートフォン、タブレットなど、様々なデバイスで美しい表示を実現できます。スタイルガイド機能を活用することで、デザインの知識がない方でも、プロがデザインしたような洗練されたWebサイトを、手軽に作成することが可能になります。Relumeのスタイルガイド機能は、Webサイトのデザインにおける自由度と可能性を大きく広げ、あなたの創造性を最大限に引き出します。
2.3 書き出し機能
2.3.1 Figmaへのエクスポート
Relumeの書き出し機能の中でも特に注目すべきは、Figmaへのエクスポート機能です。Figmaは、WebデザインやUIデザインの現場で広く利用されている高機能デザインツールであり、Relumeで作成したサイトマップやワイヤーフレーム、スタイルガイドをFigma形式でエクスポートすることで、デザインの可能性は大きく広がります。Figmaにエクスポートすることで、Relumeで自動生成されたデザインをベースに、さらに高度な編集やカスタマイズが可能になります。例えば、より細かいレイアウト調整、インタラクティブな要素の追加、アニメーションの実装など、Figmaの豊富な機能とRelumeの自動生成機能を組み合わせることで、より高度で洗練されたWebサイトデザインを実現できます。デザインの自由度を高めたい、よりプロフェッショナルなWebサイトを制作したいという方にとって、Figmaへのエクスポート機能は非常に魅力的な機能と言えるでしょう。RelumeとFigmaの連携は、Webサイトデザインの新たなワークフローを創造し、より効率的で創造的な制作環境を提供します。
3. 実際の使用例:ネイルサロンのWebサイト作成
3.1 プロセス
3.1.1 プロンプト入力
Relumeを実際に使用してWebサイトを作成する例として、ネイルサロンのWebサイト作成を考えてみましょう。まず、Relumeにプロンプトを入力します。ここでは、「新潟市のネイルサロンのホームページを作りたい」という具体的な要望を伝えます。プロンプトは、Webサイトの目的や概要をRelumeに伝えるための重要なステップです。より具体的で明確なプロンプトを入力することで、Relumeはあなたの意図を正確に理解し、より精度の高いサイトマップやワイヤーフレームを生成することができます。例えば、「20代から30代の女性をターゲットにした、可愛らしい雰囲気のネイルサロンのホームページを作りたい」のように、ターゲット層やデザインのイメージを具体的に伝えることも有効です。プロンプト入力は、Webサイト制作の出発点であり、Relumeとの対話の始まりです。
3.1.2 質問への回答
プロンプト入力後、RelumeはWebサイトに関する詳細な質問をいくつか提示します。例えば、「ターゲット層は?」「デザインの特徴は?」「その他、Webサイトに含めたい機能はありますか?」といった質問です。これらの質問に答えることで、RelumeはWebサイトの要件をより深く理解し、よりパーソナライズされたサイトマップとワイヤーフレームを生成することができます。ターゲット層に関する質問には、「20代~30代の女性、トレンドに敏感でおしゃれに関心が高い層」のように具体的に答えます。デザイン特徴に関する質問には、「パステルカラーを基調とした可愛らしいデザイン、手書き風フォントを使用したい」のように、イメージを具体的に伝えます。その他、予約機能やオンラインカウンセリング機能など、Webサイトに含めたい機能があれば、この段階でRelumeに伝えておきましょう。質問への回答は、Relumeがあなたの理想とするWebサイトを形にするための重要な情報源となります。
3.1.3 生成結果の確認
質問への回答が完了すると、RelumeはAIを活用してサイトマップとワイヤーフレームを自動生成します。生成されたサイトマップとワイヤーフレームは、Relumeの画面上で確認することができます。サイトマップは、Webサイト全体のページ構成や階層構造を視覚的に示し、Webサイトの全体像を把握するのに役立ちます。ワイヤーフレームは、各ページのレイアウトやコンテンツの配置を示し、Webページの具体的なイメージを掴むことができます。生成された結果を確認し、もし修正したい箇所があれば、編集機能を使って自由に修正することも可能です。例えば、サイトマップのページ構成を変更したり、ワイヤーフレームのコンテンツ配置を調整したりすることができます。生成結果の確認と編集を通じて、Relumeはあなたの理想とするWebサイトの骨組みを、より具体的に、そして確実に形にしていきます。
3.1.4 デザイン調整
ネイルサロンのWebサイト作成例では、生成されたサイトマップとワイヤーフレームを基に、スタイルガイド機能を活用してデザイン調整を行います。まず、ネイルサロンのイメージに合ったテンプレートを選択し、サロンのブランドカラーやターゲット層に合わせた色使い、フォントに変更します。例えば、可愛らしい雰囲気のサロンであれば、パステルカラーや手書き風フォントを選ぶ、落ち着いた雰囲気のサロンであれば、モノトーンカラーやゴシック体を選ぶといった具合です。また、スタイルガイド機能では、ボタンや見出し、テキストなどのデザインも細かく調整できるため、Webサイト全体に統一感を持たせることができます。さらに、スマートフォン画面での表示確認も行い、レスポンシブデザインが適切に適用されているかを確認することで、あらゆるデバイスで美しいWebサイト表示を実現します。これらのデザイン調整を通じて、Relumeは単にWebサイトの骨組みを作るだけでなく、魅力的なデザインのWebサイトを誰でも簡単に作成できることを示しています。Relumeのデザイン調整機能は、あなたのWebサイトに個性を与え、訪問者を魅了するデザインを実現します。
4. Relumeの料金プラン
4.1 無料プラン
4.1.1 機能制限
Relumeの無料プランは、Relumeの基本的な機能を体験できる一方で、いくつかの機能制限があります。無料プランで作成できるプロジェクトは1つまで、ページ数も1ページまでという制限があります。これは、Relumeの機能を試用し、個人ブログやランディングページのような小規模なWebサイトを制作するには十分ですが、本格的なWebサイトや複数ページのWebサイトを制作するには、機能的に不十分となる場合があります。また、無料プランでは、有料プランに比べて利用できるテンプレートの種類が限られていたり、高度なカスタマイズ機能が制限されている可能性もあります。しかし、無料プランはRelumeの使いやすさや自動生成機能のポテンシャルを体験するには最適なプランであり、まずは無料プランから試してみて、必要に応じて有料プランへのアップグレードを検討するのが賢明でしょう。無料プランの機能制限を理解した上で、Relumeの無料プランを最大限に活用し、Webサイト制作の第一歩を踏み出しましょう。
4.2 有料プラン
4.2.1 メリット
Relumeの有料プランは、無料プランと比較して、Webサイト制作における自由度と可能性を大きく広げる様々なメリットがあります。最大のメリットは、複数のプロジェクトやページを作成できるようになる点です。これにより、複数のWebサイトを同時進行で制作したり、大規模なWebサイトを構築したりすることが容易になります。また、有料プランでは、無料プランで制限されていた機能が解放され、より多くのテンプレートが利用可能になったり、高度なカスタマイズ機能が使えるようになることが期待できます。さらに、有料プランのユーザーには、優先的なサポートや、新機能の先行利用などの特典が提供される場合もあります。月額18ドルという価格は、プロのデザイナーや開発者に依頼する費用と比較すると、圧倒的に低コストであり、費用対効果の高いWebサイト制作を実現できます。本格的なWebサイト制作を目指す方や、Webサイト制作の効率化を図りたい方にとって、Relumeの有料プランは非常に魅力的な選択肢となるでしょう。有料プランを選択することで、RelumeはあなたのWebサイト制作を強力にバックアップし、ビジネスの成功を力強く後押しします。
5. Relumeの活用メリット
5.1 効率的なWebサイト作成
5.1.1 プロンプト入力だけでサイトマップやデザインが完成。
Relume最大のメリットは、プロンプト入力だけで、Webサイトの設計図であるサイトマップや、Webサイトのデザインの基礎となるワイヤーフレームが自動的に完成することです。従来、サイトマップやワイヤーフレームの作成には、専門的な知識やスキルが必要であり、時間と労力がかかっていました。しかし、Relumeを使えば、Webサイトの目的やターゲット層などの情報をプロンプトとして入力するだけで、AIが最適なサイトマップとワイヤーフレームを瞬時に生成してくれます。これにより、Webサイト制作の初期段階における作業時間を大幅に短縮し、企画やコンテンツ作成といった、よりクリエイティブな作業に集中できるようになります。まるで、Webサイト制作の専門家が、あなたのアイデアをすぐに形にしてくれるような、革新的なWebサイト制作体験を提供します。Relumeの効率的なWebサイト作成機能は、あなたの貴重な時間を有効活用し、ビジネスのスピードを加速させます。
5.2 コスト削減
5.2.1 デザイナーや開発者を雇わずにWebサイトを作成可能。
Relumeを活用することで、Webサイト制作にかかるコストを大幅に削減できる点も、大きなメリットです。通常、Webサイトを制作するには、WebデザイナーやWeb開発者といった専門家への依頼が必要となり、それには相応の費用がかかります。しかし、RelumeはAIがWebサイトのサイトマップ、ワイヤーフレーム、さらにはスタイルガイドまで自動生成してくれるため、専門知識やスキルがなくても、プロフェッショナルなWebサイトを自分で作成することが可能です。これにより、デザイナーや開発者への依頼費用を大幅に削減でき、特に予算が限られている中小企業や個人事業主にとっては、非常に魅力的なツールと言えるでしょう。Relumeは、高品質なWebサイトを低コストで実現するための、強力な味方となります。Relumeのコスト削減効果は、あなたのビジネスにおけるWebサイト投資のROI(投資対効果)を最大化し、限られた予算を有効活用することを可能にします。
5.3 初心者でも簡単
5.3.1 直感的な操作でプロフェッショナルなサイトを作成。
Relumeは、Webサイト制作初心者でも簡単にプロフェッショナルなWebサイトを作成できる、直感的な操作性が魅力です。Relumeのインターフェースは、シンプルで分かりやすく設計されており、専門知識がない方でも、迷うことなく操作を進めることができます。プロンプト入力、質問への回答、生成結果の確認、デザイン調整といった一連の操作は、まるでWebサイト制作のゲームをプレイしているかのように、簡単で楽しい体験です。また、Relumeは、自動生成されたサイトマップやワイヤーフレームを基に、スタイルガイド機能を使ってデザインを調整できるため、デザインの知識がない方でも、洗練されたデザインのWebサイトを作成できます。Relumeは、Webサイト制作のハードルを下げ、誰もがWebサイト制作を楽しめるようにする、革新的なツールです。Relumeの使いやすさは、Webサイト制作の学習コストを大幅に削減し、誰もがすぐにWebサイト制作を始められる環境を提供します。
6. まとめ
6.1 Relumeの特徴
6.1.1 AI技術を活用した次世代のWebサイト作成ツール。
Relumeは、AI技術を駆使した、まさに次世代のWebサイト作成ツールと言えるでしょう。OpenAIのGPTsをはじめとする最先端のAI技術を活用することで、これまで時間と労力がかかっていたWebサイトの設計プロセスを自動化し、誰でも簡単に、そして効率的にWebサイトを制作できる環境を提供します。Relumeは、単なるWebサイト作成ツールではなく、AIがWebサイト制作をサポートする、新しいWebサイト制作のあり方を提案しています。AIの進化とともに、Relumeはさらに進化し、Webサイト制作の未来を大きく変えていく可能性を秘めています。Relumeは、Webサイト制作の常識を覆し、新たなWebサイト制作の時代を切り開く、革新的なツールです。Relumeの登場は、Webサイト制作の歴史における大きな転換点となり、今後のWebサイト制作のあり方を大きく変えていくでしょう。
6.2 利用のすすめ
6.2.1 無料プランでも試せるため、Webサイト制作に興味がある方はぜひ一度試してみる。
Relumeの最大の魅力の一つは、無料プランが用意されていることです。無料プランでも、Relumeの基本的な機能を体験でき、実際にサイトマップやワイヤーフレームの自動生成、スタイルガイドの作成などを試すことができます。Webサイト制作に興味があるけれど、何から始めたら良いか分からない、Webサイト制作ツールを使ったことがないという方は、まずはRelumeの無料プランを試してみるのがおすすめです。実際にRelumeを使ってみることで、その使いやすさ、効率性、そしてWebサイト制作の楽しさを実感できるはずです。無料プランでRelumeのポテンシャルを感じたら、有料プランへのアップグレードを検討し、より本格的なWebサイト制作に挑戦してみてはいかがでしょうか。Relumeは、あなたのWebサイト制作の第一歩を力強くサポートします。Relumeとの出会いは、あなたのWebサイト制作のスキルアップ、そしてビジネスの成長に繋がる、大きなチャンスとなるでしょう。
6.3 総評
6.3.1 ネットビジネス・アナリスト 横田秀珠氏も絶賛する「Relume」。
Relumeは、ネットビジネス・アナリストの横田秀珠氏も絶賛する、注目のWebサイト作成ツールです。横田氏は、RelumeのAI技術を活用した革新的な機能、Webサイト制作の効率化、コスト削減効果、そして初心者でも簡単にプロフェッショナルなWebサイトを作成できる点を高く評価しています。横田氏のような専門家がRelumeを推奨することは、Relumeの信頼性と実用性を裏付けるものです。Webサイト制作ツール選びに迷っている方、Relumeの導入を検討している方は、横田氏のような専門家の評価も参考に、Relumeの導入を検討してみてはいかがでしょうか。Relumeは、あなたのWebサイト制作を成功に導く、強力なパートナーとなるでしょう。Relumeを導入することで、あなたはWebサイト制作の新たな可能性を発見し、ビジネスの成功を加速させる力を手に入れることができるでしょう。