LP作成ページ生成AI「ペライチクリエイトアシスタント」使い方

先日は宮崎の延岡商工会議所で
生成AIセミナーの講演でした!
イーンスパイアの横田です。
https://www.enspire.co.jp

本日に延岡で大雨が降って
大変みたいだけど大丈夫??
人数は20名弱でしたが盛り上がり
過ぎて急きょ懇親会で続編(笑)
晩ご飯も朝に用意してたんだけど、
飛行機メシにでもしてみるかな?
では新潟に戻ります。
ありがとうございました!
さて、本題です。
ペライチは、2024年8月5日にプレスリリースで
AIがホームページを自動生成する新機能として
「ペライチクリエイトアシスタント」リリース
https://peraichi.com/news/press_2024_0805
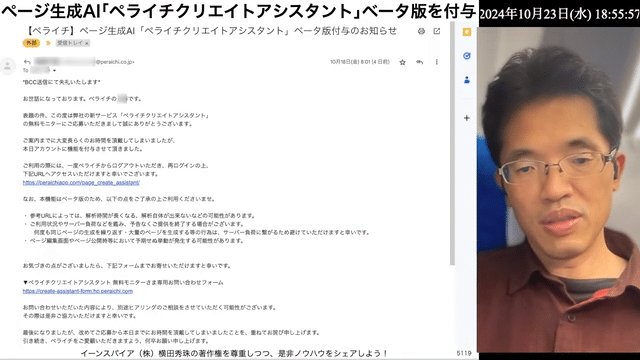
その際に、ペライチクリエイトアシスタントの
無料モニターを募集中していて申し込みました。
https://peraichi.com/landing_pages/view/peraichi-create-assistant
すると見事に無料モニターに選ばれたので
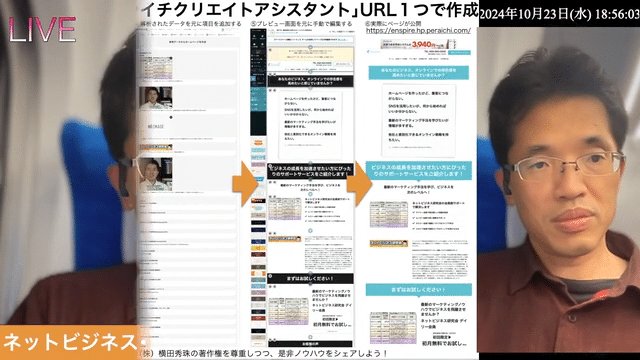
のページからURL1つでLPが作れるらしいので
弊社のネットビジネス研究会のセールスページ
https://www.enspire.co.jp/sns/
を読み込ませて作ってみた結果↓
https://enspire.hp.peraichi.com/
データ入力が不十分でも凄いレベル。
ということでLP作成ページ生成AIの
「ペライチクリエイトアシスタント」を
使い方を紹介しながらレビューです。
https://www.youtube.com/watch?v=iY6UX0UU9Uc
LP作成ページ生成AI「ペライチクリエイトアシスタント」使い方
ネットビジネス・アナリストの横田秀珠が、ペライチの新機能「ペライチクリエイトアシスタント」(ページ生成AI)のベータ版を紹介しています。この機能は、URLを1つ入力するだけで参考ページを解析し、AIがホームページを自動生成できます。生成されたページは編集可能で、テーマカラーやフォント、レイアウトなどを自由にカスタマイズできます。現在は無料モニターを募集中で、一般公開の時期は未定です。横田氏は実際に自身のLPを生成し、その使い勝手の良さを実演しています。

LP作成ページ生成AI「ペライチクリエイトアシスタント」使い方
超要約1分ショート動画こちら↓
https://www.youtube.com/shorts/mfdh013EAaw
LP作成ページ生成AI「ペライチクリエイトアシスタント」使い方
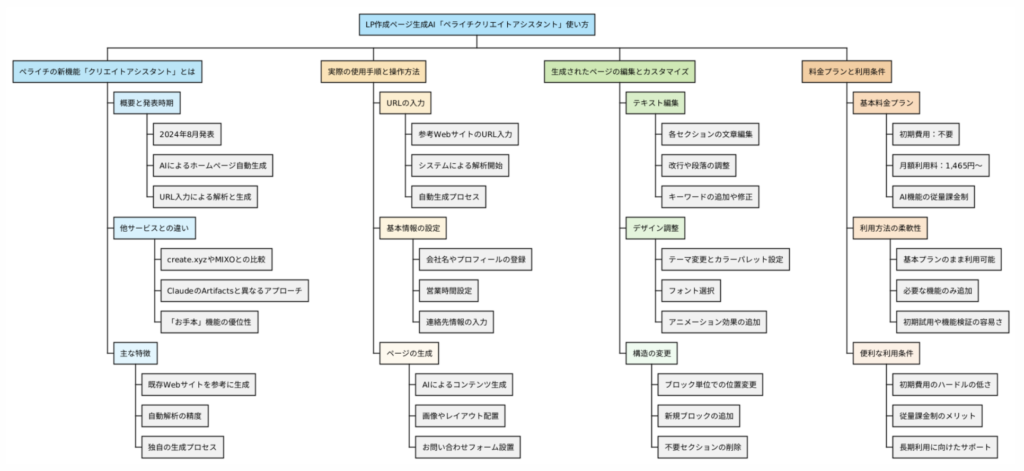
- はじめに
- ペライチの新機能「クリエイトアシスタント」とは
- 実際の使用手順と操作方法
- 生成されたページの編集とカスタマイズ
- 料金プランと利用条件
- おわりに
- よくある質問(FAQ)
はじめに
皆さんは、ホームページ制作に悩んだことはありませんか?デザインの選択、コンテンツの作成、レイアウトの調整など、多くの時間と労力が必要になります。特に、ビジネスを始めたばかりの方や、Web制作の経験が少ない方にとっては、大きな課題となることでしょう。
そんな中、ホームページ作成サービス「ペライチ」が、画期的な新機能をリリースしました。AIを活用してホームページを自動生成する「ペライチクリエイトアシスタント」です。この機能を使えば、既存のWebサイトのURLを入力するだけで、AIがコンテンツを分析し、新しいホームページを作成してくれます。
今回は、この革新的な機能を実際に試用する機会を得ましたので、その詳細な使用感と可能性についてご紹介していきたいと思います。
ペライチの新機能「クリエイトアシスタント」とは
ペライチクリエイトアシスタントは、2024年8月に発表された、AIによるホームページ自動生成機能です。この機能の最大の特徴は、参考にしたいWebサイトのURLを1つ入力するだけで、そのコンテンツを解析し、新しいホームページを生成できることです。
従来のAIを活用したページ生成サービスとは異なり、既存のWebサイトを「お手本」として使用できる点が画期的です。create.xyz やMIXO、ClaudeのArtifactsなど、他のAIサービスとは一線を画す独自のアプローチを採用しています。
「ペライチクリエイトアシスタント」使い方:実際の手順
- URLの入力
- 参考にしたいWebサイトのURLを入力
- システムが自動的にコンテンツを解析
- 基本情報の設定
- 会社名やプロフィールの入力
- 営業時間や連絡先情報の設定
- デザインコンセプトの選択
- ページの生成
- AIによるコンテンツの自動生成
- 画像やレイアウトの配置
- メニューやお問い合わせフォームの設置
「ペライチクリエイトアシスタント」使い方:編集とカスタマイズ
生成されたページは、以下の要素を自由にカスタマイズすることができます:
- テキスト編集
- 各セクションの文章を編集
- 改行や段落の調整
- キーワードの追加や修正
- デザイン調整
- テーマの変更
- カラーパレットの設定
- フォントの選択
- アニメーション効果の追加
- 構造の変更
- ブロック単位での位置変更
- 新規ブロックの追加
- 不要なセクションの削除
料金プランと利用条件
ペライチの基本料金プランは以下の通りです:
- 初期費用:不要
- 月額利用料:1,465円~
- AI機能:従量課金制
特徴的なのは、便利な機能を従量課金で利用できる点です。基本プランはそのままで、必要な機能だけを追加で利用することが可能です。これにより、初期の試用や機能検証が容易になっています。
おわりに
ペライチクリエイトアシスタントは、ホームページ制作の新しい可能性を示す革新的なサービスです。既存のWebサイトを参考に、AIが自動でページを生成し、それを細かくカスタマイズできる機能は、多くのビジネスオーナーやWeb制作者にとって、大きな時間短縮と効率化をもたらすでしょう。
現在はベータ版として無料モニターを募集中とのことですが、今後の正式リリースに向けて、さらなる機能の追加や改善が期待されます。Webサイト制作の敷居を下げ、より多くの人々がオンラインでビジネスを展開できる可能性を広げる、意義深いサービスだと感じました。
よくある質問(FAQ)
Q1: 無料モニターはいつまで募集していますか?
A1: 具体的な期限は設定されていませんが、ベータ版のテスト期間中は継続して募集される予定です。
Q2: 生成されたページの著作権は誰に帰属しますか?
A2: 生成されたページのコンテンツは利用者に帰属します。ただし、参考にするURLのコンテンツについては、著作権に配慮する必要があります。
Q3: カスタムドメインは使用できますか?
A3: はい、有料プランでは独自ドメインの設定が可能です。サブドメインの変更も可能です。
Q4: Googleアナリティクスなどのツールは連携できますか?
A4: はい、Googleアナリティクスやサーチコンソールなど、主要な分析ツールとの連携が可能です。
Q5: 複数人での管理は可能ですか?
A5: はい、ワークスペース機能を使用することで、複数のユーザーで1つのページを管理することができます。
詳しくは15分の動画で解説しました。
https://www.youtube.com/watch?v=EfvrUUB-HkY
0:00 📢 ペライチの生成AI機能について紹介
1:10 🛠️ 不具合と再挑戦の経緯
2:18 💻 実際にURLを使ってページ生成を試す
3:52 👀 編集画面とページプレビューの説明
4:58 📷 自動生成されたページの内容紹介
6:05 ✏️ ページの編集方法とカスタマイズ例
7:16 ⚠️ 不具合と解決方法の紹介
8:25 🧩 追加機能とカスタマイズの詳細
9:32 💡 重量課金プランの説明
10:41 🔧 ブロック編集とプレミアム機能
11:47 🌐 ページ公開の手順と確認事項
12:57 🔗 独自ドメインの設定と変更
14:03 🚀 ペライチ生成AIのまとめと無料モニターの案内
上記の動画はYouTubeメンバーシップのみ
公開しています。詳しくは以下をご覧ください。
https://yokotashurin.com/youtube/membership.html
YouTubeメンバーシップ申込こちら↓
https://www.youtube.com/channel/UCXHCC1WbbF3jPnL1JdRWWNA/join
🤖 ページ生成AI
AIを活用してホームページを自動的に生成する技術。既存のウェブページを解析し、similar構成とコンテンツを作り出します。
🌐 ペライチ
シンプルな1枚のランディングページを作成できるWebサービス。初期費用不要で月額1,465円から利用可能です。
🎨 ペライチクリエイトアシスタント
ペライチの新機能で、URLを入力するだけでAIがホームページを自動生成できるベータ版ツール。
🔄 テーマ変更
生成されたページのデザインを複数のテンプレートから選択して変更できる機能。ビジネスプラン以上で利用可能。
💰 従量課金
利用した機能や量に応じて料金が発生する支払い方式。基本料金に追加される形で請求されます。
🔍 ページ解析
入力されたURLのウェブページの内容を分析し、構造やコンテンツを理解する処理。
✏️ カスタマイズ
生成されたページのテキスト、画像、レイアウトなどを編集して独自のデザインに変更できる機能。
📱 レスポンシブ
スマートフォンやタブレットなど、様々な画面サイズに対応したwebデザイン。
👥 無料モニター
新機能を無料で試用できるベータテスターのこと。フィードバックを提供することで機能改善に貢献。
🔗 サブドメイン
メインドメインの前に追加できる文字列で、独自のURLを作成できる機能。例:example.peraichi.com