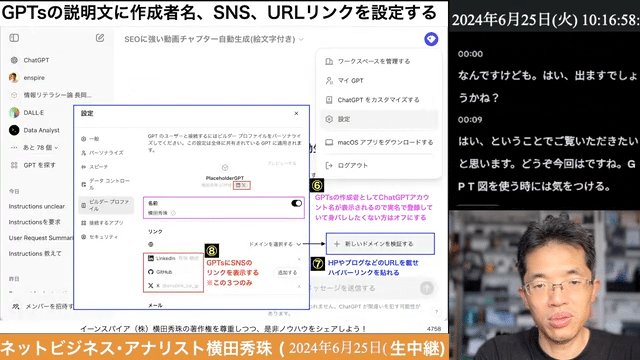
Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作

今夜と明日と明後日だけど
少し買いすぎたな(笑)
イーンスパイアの横田です。
https://www.enspire.co.jp

冷凍しなきゃだけど、
今回も賢い買い物w
https://www.youtube.com/watch?v=GrBeIc64Nv8
さて、本題です。
2024年6月21日、Anthropic、AIと
共同作業ができる「Artifacts」は
チャットAIの役割は対話から協働へ
https://www.anthropic.com/news/claude-3-5-sonnet
1分Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作
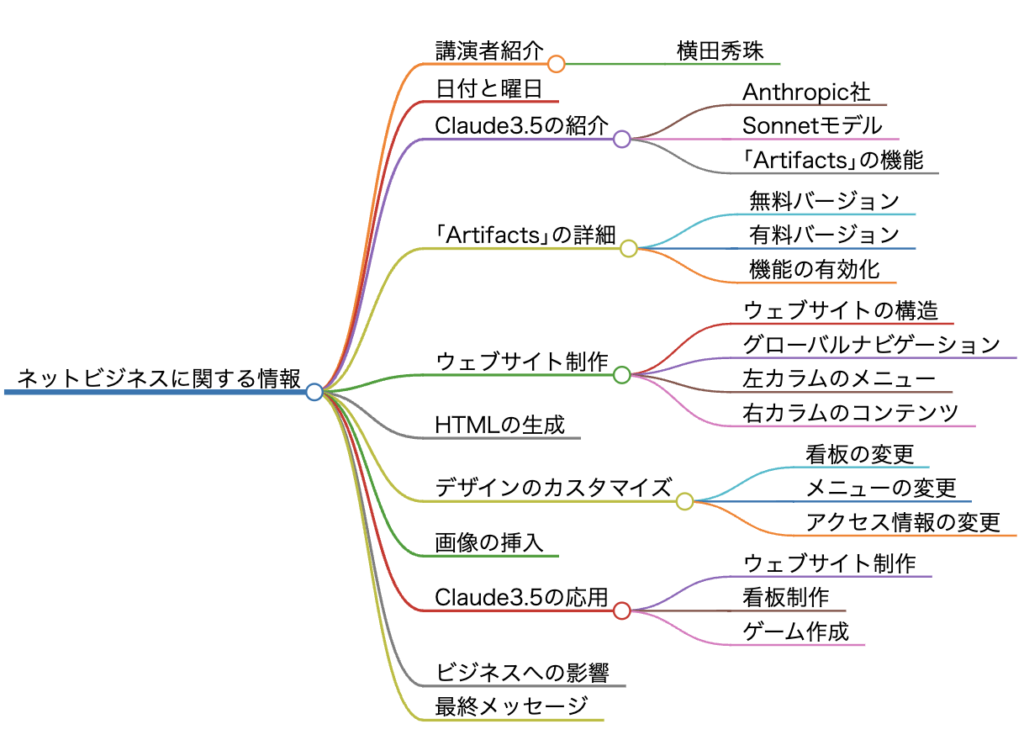
要約Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作
ネットビジネスアナリストの横田秀珠が、Anthropic社のAI「Claude3.5」の新機能「Artifacts」を紹介。この機能により、AIと共同作業が可能で、ウェブサイト制作やデザインが直感的に行えるようになった。無料で使えるが、有料バージョンで無制限に利用可能。実際のウェブサイトのHTMLを生成し、デザインのカスタマイズも簡単。この技術は、ウェブ制作会社の仕事奪取をも暗示しており、ビジネスに直接貢献する可能性がある。
Anthropic社のAI「Claude3.5」の
新機能「Artifacts」とは何が凄い?
https://www.youtube.com/watch?v=J4bjJylMIMo
Claude 3.5 Sonnetの新機能「Artifacts」がヤバい!
- はじめに
- Claudeの新機能「Artifacts」とは
- ウェブサイト制作の実演
- Artifactsの可能性と限界
- ビジネスへの活用と今後の展望
- おわりに
- よくある質問
はじめに
AIの進化が私たちの日常生活やビジネスに大きな変革をもたらしています。特に、ウェブサイト制作の分野では、AIの力を借りることで、従来の方法では考えられないほど簡単かつ迅速に作業を進めることができるようになりました。今回は、Anthropic社が開発したAIアシスタント「Claude」の最新バージョン、Claude 3.5 Sonnetに搭載された新機能「Artifacts」について詳しく見ていきます。この革新的な機能は、ウェブサイト制作の常識を覆し、多くの人々にとってウェブデザインをより身近なものにする可能性を秘めています。Artifactsを使えば、プログラミングの知識がなくても、自分のアイデアを具体的なウェブサイトとして形にすることができるのです。では、この驚くべき機能の詳細と、実際の使用例を見ていきましょう。
Claudeの新機能「Artifacts」とは
Anthropic社が開発したAIアシスタント「Claude」の最新バージョン、Claude 3.5 Sonnetに搭載された新機能「Artifacts」が話題を呼んでいます。この機能は、AIとの対話からウェブサイトの共同制作を可能にする画期的なツールです。
Artifactsの特徴は以下の通りです:
- チャットAIの役割の進化: 従来の単なる対話から、ユーザーとの共同作業へと進化しました。
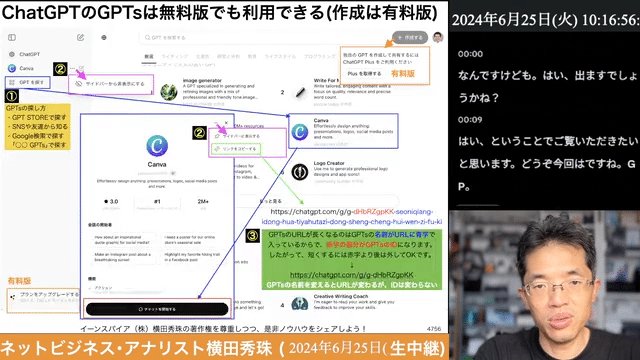
- 無料版での利用可能: 基本的な機能は無料版でも使用できますが、回数制限があります。
- 有料版での制限なし: 月額20ドルの有料版では、ほぼ無制限に使用可能です。
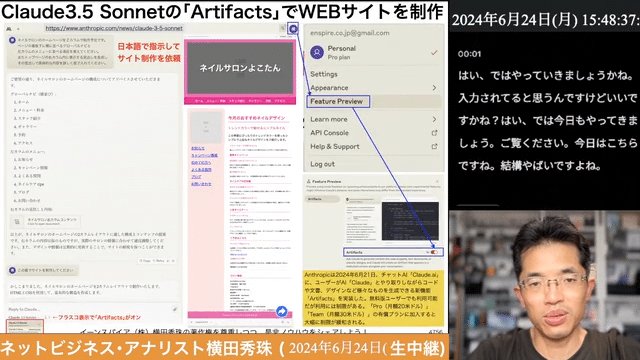
Artifactsを使用するには、Claudeの画面右上にあるプロフィールアイコンから「Feature Preview」を選択し、Artifactsをオンにする必要があります。その後、Claude 3.5 Sonnetモデルを選択することで、Artifactsの機能を利用できるようになります。
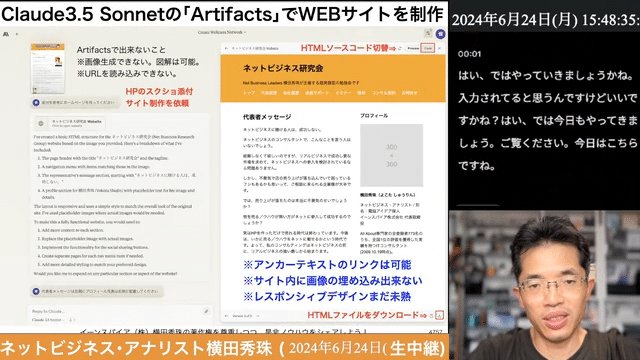
ウェブサイト制作の実演
Artifactsの威力を実感するため、実際にネイルサロンのウェブサイトを制作してみましょう。以下の手順で、簡単にウェブサイトを作成できます:
- 基本レイアウトの指示:
ネイルサロンのHPを2カラムで制作予定です。ページの看板下に横に並べるグローバルナビと左カラムのメニューに並べる項目を教えてください。またトップページの右カラム内に表示する見出しを生成し、その見出しで具体的な内容詳しく仮で入れてください。 - 看板の変更:
看板の名前をビューティーサロンからネイルサロンよこたんに変えてください。 - 店長の写真追加:
左カラムの一番上に店長の写真を入れてください。 - アクセス情報の更新:
アクセスの内容を自分の内容に変えたいです。以下にしてください:[あなたの会社の住所と連絡先情報] - 看板のデザイン変更:
看板にネイルサロンらしい画像にして、その真ん中に店名としてネイルサロンよこたんを入れてください。
これらの指示を順番に与えることで、Claudeは自動的にHTMLコードを生成し、右側のプレビュー画面にリアルタイムでウェブサイトの変更を反映させます。最終的に、「ダウンロード」ボタンを押すことで、完成したHTMLファイルをダウンロードすることができます。
Artifactsの可能性と限界
Artifactsの機能は非常に強力ですが、現時点ではいくつかの制限があります:
- 画像生成の制限: Claudeは独自の画像を生成することはできません。ユーザーが画像を提供する必要があります。
- デザインの細かい調整: 自動生成されたデザインは基本的なものであり、細かいカスタマイズには手動での調整が必要です。
- 複雑な機能の実装: 動的なウェブサイトや複雑な機能を持つサイトの制作には、追加のプログラミングが必要になる場合があります。
しかし、これらの制限にもかかわらず、Artifactsは非常に有用なツールです。例えば:
- 既存のウェブサイトの複製: 既存のウェブサイトの画像を提供することで、類似のレイアウトを持つサイトを素早く作成できます。
- 看板やロゴのデザイン: 基本的なデザイン要素を指示することで、簡単な看板やロゴのデザインを生成できます。
- シンプルなゲーム制作: 基本的なJavaScriptゲーム(例:スイカゲーム)やブラウザゲームの制作も可能です。
ビジネスへの活用と今後の展望
Artifactsの登場は、ウェブサイト制作の民主化を意味します。これにより、小規模ビジネスやスタートアップ企業が、専門家を雇うことなく自前でウェブサイトを制作できるようになります。
ビジネスへの活用方法として以下が考えられます:
- コスト削減: ウェブデザイナーやプログラマーを雇う必要がなくなり、制作コストを大幅に削減できます。
- 迅速な更新: ウェブサイトの内容を素早く更新できるため、最新の情報を常に提供できます。
- A/Bテストの容易化: 異なるデザインや内容を簡単に生成し、効果を比較することができます。
- プロトタイピングの効率化: 新しいアイデアを素早くウェブサイトとして形にし、フィードバックを得ることができます。
今後、Artifactsの機能はさらに進化していくことが予想されます。画像生成機能の追加や、より複雑なウェブアプリケーションの制作支援など、さまざまな可能性が考えられます。
おわりに
Claude 3.5 Sonnetの新機能「Artifacts」は、ウェブサイト制作の世界に革命をもたらす可能性を秘めています。この機能を使えば、プログラミングの知識がなくても、自分のアイデアを具体的なウェブサイトとして形にすることができます。ただし、現時点では画像生成や複雑な機能の実装には制限があるため、プロフェッショナルなウェブデザイナーやプログラマーの役割がなくなるわけではありません。
Artifactsは、特に小規模ビジネスやスタートアップ企業にとって、コスト効率の良いウェブサイト制作ツールとなるでしょう。また、大企業にとっても、アイデアの素早いプロトタイピングや、A/Bテストの実施に役立つツールとなるかもしれません。
今後、AIの進化とともにArtifactsの機能もさらに向上していくことが期待されます。ウェブサイト制作の世界がどのように変化していくのか、そして私たちがどのようにこの新しい技術を活用していけるのか、非常に興味深い時代が訪れたと言えるでしょう。
よくある質問
Q1: Artifactsは無料で使用できますか?
A1: 基本的な機能は無料版でも使用できますが、回数制限があります。制限なく使用したい場合は、月額20ドルの有料版を利用する必要があります。
Q2: Artifactsで作成したウェブサイトの著作権は誰に帰属しますか?
A2: Artifactsで作成したウェブサイトの著作権は、基本的にユーザーに帰属します。ただし、具体的な利用規約については、Anthropic社の公式情報を確認することをおすすめします。
Q3: Artifactsで作成したウェブサイトは、スマートフォンにも対応していますか?
A3: 基本的なレスポンシブデザインは実装可能ですが、完全なモバイル対応には追加の調整が必要な場合があります。具体的な要件に応じて、Claudeに指示を出す必要があります。
Q4: Artifactsで作成したウェブサイトに、独自のドメインを設定することはできますか?
A4: Artifactsはウェブサイトのコードを生成するツールであり、ホスティングサービスではありません。生成されたコードを自分で好きなホスティングサービスにアップロードし、そこで独自ドメインを設定する必要があります。
Q5: Artifactsを使用する際に、セキュリティ上の懸念はありますか?
A5: Artifactsそのものにセキュリティ上の大きな懸念はありませんが、生成されたコードを実際にウェブ上で公開する際は、通常のウェブセキュリティの考慮事項(適切な暗号化、セキュアな通信プロトコルの使用など)に注意を払う必要があります。また、機密情報をAIに入力しないよう注意が必要です。
詳しくは15分の動画で解説しました。
https://www.youtube.com/watch?v=y9nyF1-lGLI
0:00 📢 導入部分
1:07 💻 Artifacts機能の導入
2:11 🔧 Claude 3.5 Sonnetの使用方法
3:04 🌐 ウェブサイトの制作
4:10 🖥️ プロンプトの入力
5:19 🧩 HTMLの生成
6:31 🏷️ ウェブサイトのカスタマイズ
7:41 🖼️ 画像の挿入
8:50 📍 アクセス情報の変更
10:04 🖌️ サイトデザインの改善
11:11 📂 ファイルのダウンロード
12:20 🛠️ 実際の制作例の紹介
13:31 🎮 スイカゲームの制作
14:16 📈 ビジネスへの応用
上記の動画はYouTubeメンバーシップのみ 公開しています。詳しくは以下をご覧ください。
https://yokotashurin.com/youtube/membership.html
YouTubeメンバーシップ申込こちら↓
https://www.youtube.com/channel/UCXHCC1WbbF3jPnL1JdRWWNA/join
図解Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作

Claude3.5 Sonnet「Artifacts」でWEBサイトと看板デザイン制作の鍵
💡Anthropic社
AI技術を開発する企業。今回の動画では、Anthropic社が開発したAIモデルClaude3.5とその新機能「Artifacts」が取り上げられています。
💡Claude3.5
Anthropic社が開発したAIモデルのバージョン。最新の機能「Artifacts」が追加され、AIとの共同作業が可能になった点が強調されています。
💡Sonnet
Claude3.5の特定のモデルバージョン。Sonnetは新機能「Artifacts」を搭載しており、ビジネスやウェブサイト制作において効率的な作業が可能です。
💡Artifacts
Claude3.5 Sonnetモデルに追加された新機能。AIとの共同作業を実現し、ウェブサイトや看板のデザインなどのクリエイティブな作業を支援します。
💡ウェブサイト制作
動画では、Claude3.5を使用してウェブサイトを短時間で制作する方法が紹介されています。具体的には、ネイルサロンのホームページを例に挙げています。
💡看板のデザイン
動画の中で、Claude3.5を使って看板のデザインを作成するプロセスが示されています。具体的には、ネイルサロンの看板デザインの例が挙げられています。
💡無料バージョン
Claude3.5の無料バージョンも存在し、機能制限はあるものの使用可能です。有料バージョンでは制限がほとんどありません。
💡有料バージョン
Claude3.5の有料バージョンは、月額20ドルで提供されており、ほぼ無制限に使用できます。動画内では、有料バージョンを使った機能のデモが紹介されています。
💡チャットAI
Claude3.5のようなAIモデルの一種で、ユーザーとの対話を通じて情報提供やタスクの支援を行います。動画では、対話から協働への進化が強調されています。
💡HTML生成
Claude3.5を使用して、自動的にHTMLコードを生成する機能。ウェブサイト制作の効率を大幅に向上させる点が動画で紹介されています。
Claude3.5Sonnet「Artifacts」を用いたWEBサイトと看板デザイン
1-1 Claude3.5Sonnet「Artifacts」の特徴
Claude3.5Sonnet「Artifacts」は、最新のAI技術を駆使したデザインツールとして注目を集めています。このツールの最大の特徴は、高度な機械学習アルゴリズムを用いて、ユーザーの意図を理解し、クリエイティブなアイデアを生成する能力です。直感的なインターフェースと豊富なテンプレートにより、プロフェッショナルでなくても高品質なデザインを作成できます。また、リアルタイムでの collaborative editing 機能により、チームでのデザイン作業が効率化されます。さらに、幅広いファイル形式に対応し、他のデザインツールとの互換性も高いため、既存のワークフローにシームレスに統合できます。Claude3.5Sonnet「Artifacts」は、常に最新のデザイントレンドを学習し、ユーザーに最適なデザイン提案を行うことで、クリエイティブプロセスを革新的に支援します。
1-2 Claude3.5Sonnet「Artifacts」の使用例
Claude3.5Sonnet「Artifacts」は、多岐にわたるデザイン分野で活用されています。ウェブデザインでは、レスポンシブなレイアウトやインタラクティブな要素を簡単に作成でき、ユーザーエクスペリエンスの向上に貢献しています。企業のブランディングにおいては、ロゴデザインやカラーパレットの提案など、一貫性のあるビジュアルアイデンティティの構築をサポートします。印刷物のデザインでも、パンフレットやポスターなど、高品質な成果物を効率的に制作できます。ソーシャルメディア向けのグラフィックデザインでは、各プラットフォームに最適化されたビジュアルコンテンツを生成し、engagement率の向上に寄与しています。製品デザインの分野でも、3Dモデリングと連携して、革新的なプロトタイプの作成を支援しています。さらに、データビジュアライゼーションにおいても、複雑な情報を直感的に理解しやすいグラフィックスに変換する能力を発揮しています。
1-3 Claude3.5Sonnet「Artifacts」が選ばれる理由
Claude3.5Sonnet「Artifacts」が多くのデザイナーや企業に選ばれる理由は、その革新的な機能と高い生産性にあります。AIによるデザイン提案機能は、クリエイティブブロックを解消し、新しいアイデアの源泉となります。また、自動レイアウト調整機能により、様々なデバイスやプラットフォームに対応したデザインを素早く作成できます。カスタマイズ性の高さも魅力の一つで、ユーザーの好みや企業のブランドガイドラインに合わせて細かな調整が可能です。さらに、クラウドベースのシステムにより、チーム間でのリアルタイムコラボレーションが容易になり、プロジェクトの進行が円滑になります。コスト面でも、従来の複数のソフトウェアを統合することで、ライセンス費用の削減につながります。継続的なアップデートにより、常に最新のデザイントレンドやテクノロジーに対応できることも、長期的な選択理由となっています。
1-4 Claude3.5Sonnet「Artifacts」の利点とデメリット
Claude3.5Sonnet「Artifacts」の主な利点は、AIによる創造性の拡張と作業効率の大幅な向上です。直感的なインターフェースにより、初心者でも高品質なデザインを作成できます。また、豊富なテンプレートとカスタマイズオプションにより、独自性のあるデザインを迅速に生み出せます。クラウドベースのシステムにより、どこからでもアクセスでき、チーム間のコラボレーションが容易になります。さらに、多言語対応や自動翻訳機能により、グローバルなプロジェクトにも対応できます。
一方、デメリットとしては、高度な機能を使いこなすには学習期間が必要な点が挙げられます。また、クラウドベースのため、インターネット接続に依存する点や、データセキュリティに関する懸念もあります。さらに、AIによる自動生成は時に予測不可能な結果を生み出すことがあり、人間の監督が欠かせません。初期投資コストが比較的高いことも、小規模企業にとってはハードルとなる可能性があります。
1-5 Claude3.5Sonnet「Artifacts」でできること
Claude3.5Sonnet「Artifacts」は、デザイン制作の全工程をサポートする多機能ツールです。まず、アイデア生成段階では、AIによるインスピレーション提案機能が、クリエイティブな発想を促進します。レイアウトデザインでは、ドラッグ&ドロップによる直感的な操作と、AIによる最適化提案により、効率的に美しいデザインを作成できます。色彩設計においては、カラーハーモニー生成機能やアクセシビリティチェック機能により、視覚的に魅力的かつ機能的な配色を実現します。
タイポグラフィーデザインでは、豊富なフォントライブラリーと文字組みの自動調整機能により、読みやすく美しいテキストレイアウトが可能です。画像編集においては、AIによる自動補正や高度なレタッチ機能を搭載し、プロフェッショナルな仕上がりを実現します。アニメーションやインタラクティブ要素の作成も容易で、ウェブサイトやデジタル広告のデザインに活用できます。さらに、3Dモデリングとの連携により、製品デザインやビジュアライゼーションの幅が広がります。
1-6 他のデザインツールとClaude3.5Sonnet「Artifacts」の比較
Claude3.5Sonnet「Artifacts」は、従来の主要デザインツールと比較して、いくつかの独自の強みを持っています。まず、AIによるデザイン提案機能は、Adobe Creative Suiteなどの従来ツールにはない特徴です。これにより、デザインプロセスの初期段階から創造性を高め、作業時間を短縮できます。また、Figmaなどのコラボレーションツールと比較しても、より高度なリアルタイム共同編集機能を提供し、チームワークを促進します。
Canvaのような簡易デザインツールと比べると、Claude3.5Sonnet「Artifacts」はより専門的な編集機能を備えており、プロフェッショナルなニーズにも対応できます。3Dモデリングソフトウェアとの連携においては、Blenderなどの専門ツールに匹敵する機能を統合しており、ワークフローの簡素化に貢献します。さらに、SketchやInVisionなどのプロトタイピングツールと比較しても、より高度なインタラクション設計が可能です。
一方で、特定の専門分野においては、従来の専用ツールの方が深い機能を持つ場合もあります。しかし、Claude3.5Sonnet「Artifacts」の強みは、これらの機能を一つのプラットフォームに統合し、シームレスなデザインプロセスを実現している点にあります。
1-7 Claude3.5Sonnet「Artifacts」を使った成功事例
Claude3.5Sonnet「Artifacts」を活用した成功事例は、様々な業界で見られます。例えば、大手テクノロジー企業では、新製品のブランディングキャンペーンにClaude3.5Sonnet「Artifacts」を導入し、従来の3倍のスピードでビジュアルアイデンティティを構築しました。AIによるデザイン提案機能により、クリエイティブチームは短期間で多様なアイデアを生み出し、効果的なマーケティング戦略を展開しました。
小売業界では、eコマースプラットフォームのデザインリニューアルにClaude3.5Sonnet「Artifacts」が活用されました。レスポンシブデザイン機能により、デスクトップからモバイルまで一貫性のあるユーザー体験を提供し、結果としてコンバージョン率が20%向上しました。教育分野では、オンライン学習プラットフォームがClaude3.5Sonnet「Artifacts」を用いてインタラクティブな教材を作成し、学生のエンゲージメントを大幅に改善しました。
非営利団体では、募金キャンペーンのビジュアル制作にClaude3.5Sonnet「Artifacts」を活用し、限られた予算内で専門家レベルのデザインを実現。結果として、前年比30%増の寄付を集めることに成功しました。これらの事例は、Claude3.5Sonnet「Artifacts」が幅広い分野で革新的なデザインソリューションを提供し、ビジネス成果の向上に貢献していることを示しています。
WEBサイトデザインにClaude3.5Sonnet「Artifacts」を活用する方法
2-1 効果的なWEBサイトデザインのポイント
効果的なWEBサイトデザインには、いくつかの重要なポイントがあります。まず、ユーザーエクスペリエンス(UX)を最優先に考えることが不可欠です。これには、直感的なナビゲーション、適切な情報アーキテクチャ、そして素早いページロード時間が含まれます。Claude3.5Sonnet「Artifacts」のAI機能は、ユーザーの行動パターンを分析し、最適なレイアウトを提案することができます。
視覚的な魅力も重要です。ブランドの個性を反映しつつ、現代的でクリーンなデザインを心がけましょう。Claude3.5Sonnet「Artifacts」のカラーパレット生成機能やタイポグラフィ最適化ツールは、一貫性のあるビジュアルアイデンティティの構築に役立ちます。また、モバイルファーストの設計アプローチも重要です。Claude3.5Sonnet「Artifacts」のレスポンシブデザイン機能を活用し、あらゆるデバイスで最適な表示を実現しましょう。
コンテンツの質と配置にも注意を払う必要があります。重要な情報を目立つ位置に配置し、読みやすいフォントと適切な文字間隔を使用します。Claude3.5Sonnet「Artifacts」のコンテンツ最適化機能は、SEOにも配慮したテキスト配置を提案します。さらに、適切な白空間の使用、コントラストの確保、アクセシビリティへの配慮も忘れずに。これらの要素を総合的に考慮することで、魅力的で機能的なWEBサイトデザインが実現できます。
2-2 Claude3.5Sonnet「Artifacts」を使ったユーザビリティ向上のコツ
Claude3.5Sonnet「Artifacts」を活用してWEBサイトのユーザビリティを向上させるには、いくつかのコツがあります。まず、AIによるヒートマップ分析機能を利用し、ユーザーの注目度が高い領域を特定しましょう。この情報を基に、重要な要素やCTAボタンを効果的に配置できます。また、ナビゲーション構造の最適化機能を使用して、ユーザーの動線を改善し、目的のコンテンツへのアクセスを容易にします。
フォームデザインの改善にも注目しましょう。Claude3.5Sonnet「Artifacts」のフォーム最適化ツールを使用して、入力フィールドの配置や順序を最適化し、ユーザーの入力負荷を軽減できます。さらに、アクセシビリティチェック機能を活用して、色のコントラスト比や文字サイズを適切に調整し、幅広いユーザーに対応したデザインを実現します。
ページロード速度の最適化も重要です。Claude3.5Sonnet「Artifacts」の画像最適化機能を使用して、視覚的な品質を維持しつつファイルサイズを削減し、快適なブラウジング体験を提供します。また、AIによるA/Bテスト支援機能を活用し、複数のデザイン案を比較検証することで、最も効果的なレイアウトや要素を特定できます。これらの機能を組み合わせることで、ユーザーにとって直感的で使いやすいWEBサイトを設計することができます。
2-3 Claude3.5Sonnet「Artifacts」を用いたレスポンシブデザイン
Claude3.5Sonnet「Artifacts」を用いたレスポンシブデザインは、多様なデバイスに対応した柔軟なウェブサイト作成を可能にします。このツールの特徴的な機能は、AIによる自動レイアウト調整です。デスクトップ版のデザインを基に、タブレットやスマートフォン向けのレイアウトを自動生成し、各デバイスの画面サイズに最適化されたデザインを提案します。
さらに、フレキシブルグリッドシステムを採用しており、コンテンツの配置を簡単に調整できます。画像やテキストブロックは、画面サイズに応じて自動的にリサイズされ、常に適切なプロポーションを維持します。メディアクエリの設定も直感的なインターフェースで行えるため、複雑なコーディングなしでブレイクポイントを設定できます。
また、Claude3.5Sonnet「Artifacts」は、タッチ操作に最適化されたインタラクティブ要素の設計もサポートします。ボタンサイズやタップ領域の調整、スワイプジェスチャーの実装など、モバイルユーザーの使いやすさを考慮したデザインが可能です。これらの機能を活用することで、デバイスに依存しない一貫性のあるユーザーエクスペリエンスを提供するレスポンシブデザインを効率的に実現できます。
2-4 Claude3.5Sonnet「Artifacts」でSEOに強いサイトを作る方法
Claude3.5Sonnet「Artifacts」を活用してSEOに強いサイトを作るには、いくつかの重要な機能があります。まず、SEO最適化されたHTMLコードの自動生成機能が挙げられます。この機能は、適切なheadingタグの使用、メタデータの最適化、alt属性の自動追加などを行い、検索エンジンにとって理解しやすい構造を作り出します。
また、コンテンツ最適化機能も重要です。キーワード密度の分析や、関連キーワードの提案を行い、自然な文脈でSEOに効果的な単語を盛り込むことができます。さらに、内部リンク構造の最適化機能により、サイト内の重要なページへの適切なリンク配置を支援し、クローラビリティを向上させます。
ページスピード最適化も忘れてはいけません。Claude3.5Sonnet「Artifacts」は画像の圧縮や遅延読み込みの設定を自動で行い、ページの読み込み速度を向上させます。モバイルフレンドリーなデザインの生成も、モバイルファーストインデックスを考慮したSEO対策として効果的です。
さらに、構造化データのマークアップを自動生成する機能もあり、リッチスニペットの表示確率を高めることができます。これらの機能を総合的に活用することで、検索エンジンにも、ユーザーにも最適化されたSEOフレンドリーなサイトを効率的に構築することができます。
2-5 Claude3.5Sonnet「Artifacts」を使ったデザインの具体例
Claude3.5Sonnet「Artifacts」を使ったウェブサイトデザインの具体例をいくつか紹介します。まず、eコマースサイトのデザインでは、AIによる商品レコメンデーション機能を活用し、ユーザーの閲覧履歴や購買傾向に基づいてパーソナライズされた商品提案を行うダイナミックなレイアウトを実現しました。視覚的にも魅力的で、商品画像のズーム機能や360度ビュー、さらにAR機能を組み込んだインタラクティブな製品ページを作成しました。
コーポレートサイトのリデザインでは、モダンで洗練されたミニマルデザインを採用。スクロールアニメーションを効果的に使用し、企業の歴史や理念を視覚的に印象的に伝えるランディングページを作成しました。また、データビジュアライゼーション機能を活用し、企業の成長や実績を動的なグラフィックスで表現しました。
ニュースサイトのデザインでは、AIによるコンテンツ分析機能を使用して、ユーザーの興味に基づいた記事推薦システムを実装。さらに、リアルタイムでのコンテンツ更新を可能にするダイナミックレイアウト機能により、常に最新のニュースを効果的に表示できるデザインを実現しました。
教育プラットフォームでは、インタラクティブな学習コンテンツを中心に据えたデザインを採用。ゲーミフィケーション要素を取り入れ、学習進捗を視覚的に表現するダッシュボードや、AIによる個別化された学習パスを提案する機能を実装しました。これらの例は、Claude3.5Sonnet「Artifacts」の多様な機能を活用することで、革新的で効果的なウェブデザインが可能であることを示しています。
2-6 Claude3.5Sonnet「Artifacts」でのサイトデザインの流れ
Claude3.5Sonnet「Artifacts」を使用したサイトデザインの流れは、効率的かつ創造的なプロセスとなります。まず、プロジェクトの目的とターゲットオーディエンスを定義し、AIによるデザイン提案機能を活用してインスピレーションを得ます。次に、ワイヤーフレームの作成に移ります。ドラッグ&ドロップインターフェースを使用して、基本的なレイアウトを素早く構築できます。
その後、ビジュアルデザインのフェーズに入ります。カラーパレットジェネレーターを使用してブランドに合った配色を選び、タイポグラフィツールで適切なフォントの組み合わせを決定します。画像の配置や編集もAI支援機能を活用して効率的に行えます。レスポンシブデザイン機能を使用して、各デバイスに最適化されたレイアウトを自動生成し、必要に応じて微調整を加えます。
プロトタイピング段階では、インタラクティブ要素やアニメーションを追加し、ユーザーフロー検証機能を用いてUXを最適化します。A/Bテスト機能を使用して、複数のデザイン案を比較検証することも可能です。最後に、SEO最適化ツールを使用してコンテンツとメタデータを調整し、パフォーマンス最適化機能でページ速度を向上させます。
このプロセス全体を通じて、チームメンバーとのリアルタイムコラボレーション機能を活用し、フィードバックを即座に反映させることができます。Claude3.5Sonnet「Artifacts」の統合されたワークフローにより、アイデアの conception から完成まで、シームレスかつ効率的にサイトデザインを進めることが可能となります。
2-7 デザインのトレンドに合わせたClaude3.5Sonnet「Artifacts」の活用
Claude3.5Sonnet「Artifacts」は、常に進化するウェブデザインのトレンドに迅速に対応できる柔軟性を備えています。例えば、最近のトレンドである「ダークモード」に関しては、AIによるカラースキーム自動生成機能を活用し、ライトモードとダークモードの切り替えを簡単に実装できます。また、「マイクロインタラクション」のトレンドに対しては、細かなアニメーション効果をドラッグ&ドロップで追加できる機能が役立ちます。
「イマーシブ3D体験」のトレンドには、Claude3.5Sonnet「Artifacts」の3Dモデリング統合機能が対応しており、WebGLを使用した没入感のある3Dインタラクティブ要素を容易に実装できます。「ニューモーフィズム」のようなデザインスタイルも、AIによる自動シャドウ生成機能を使用して効率的に作成可能です。
「音声ユーザーインターフェース」のトレンドに対しては、音声認識APIとの連携機能を活用し、音声コマンドに対応したインターフェースを設計できます。さらに、「データビジュアライゼーション」のトレンドには、高度なチャートやグラフ生成ツールが対応しており、複雑なデータを視覚的に魅力的な形で表現できます。
Claude3.5Sonnet「Artifacts」は定期的にアップデートされ、新しいデザイントレンドに対応する機能が追加されていくため、常に最新のウェブデザインを実現することが可能です。これにより、ユーザーは時代に即した魅力的なウェブサイトを効率的に作成し続けることができます。
看板デザインにClaude3.5Sonnet「Artifacts」を導入する理由
3-1 Claude3.5Sonnet「Artifacts」を用いた魅力的な看板デザイン
Claude3.5Sonnet「Artifacts」は、看板デザインの分野でも革新的なソリューションを提供します。このツールの強みは、AIによるデザイン提案機能にあります。ブランドの特性や設置場所の環境データを入力することで、複数の魅力的な看板デザイン案を自動生成します。これにより、デザイナーは多様なアイデアを短時間で得ることができ、創造性を刺激されます。
また、3D モデリング機能を活用することで、看板の立体的な表現が可能になります。設置予定の場所の画像をアップロードし、AI が自動的に看板を配置するシミュレーション機能も備えており、実際の環境での見え方を事前に確認できます。さらに、昼夜や天候の変化に応じた見え方のシミュレーションも可能で、様々な条件下での視認性を検証できます。
色彩設計においては、AIによる配色提案機能が有効です。ブランドカラーを基に、周囲の環境と調和しつつ目を引く配色を提案します。また、視認性と可読性を考慮したフォント選択や文字間隔の最適化も自動で行います。これらの機能を組み合わせることで、目立ちつつも洗練された、効果的な看板デザインを効率的に作成することができます。
3-2 看板デザインの基本とClaude3.5Sonnet「Artifacts」
看板デザインの基本原則をClaude3.5Sonnet「Artifacts」はAIによってサポートします。まず、「シンプルさと明瞭さ」の原則に関しては、AIが情報の優先順位を分析し、最も効果的なレイアウトを提案します。複雑な情報も、視覚的に整理された形で表現することが可能です。
「コントラストと可読性」については、背景色と文字色のコントラスト比を自動計算し、最適な組み合わせを提案します。また、設置環境の光条件を考慮した輝度調整機能も備えており、昼夜問わず高い視認性を確保できます。
「ブランドの一貫性」に関しては、企業のブランドガイドラインをAIが学習し、ロゴや色彩、フォントの使用を自動的に最適化します。これにより、他の広告媒体との統一感を容易に維持できます。
「サイズと比率」の原則は、設置場所の寸法データを入力することで、AIが最適なサイズと比率を計算し、提案します。さらに、看板の設置角度や視点からの見え方をシミュレーションする機能もあり、実際の効果を事前に確認できます。
「創造性とユニークさ」については、AIによる斬新なデザイン提案機能が、デザイナーの創造性を刺激します。これらの機能を総合的に活用することで、看板デザインの基本原則を押さえつつ、効果的で魅力的な看板を作成することができます。
3-3 Claude3.5Sonnet「Artifacts」で目立つ看板を作る方法
Claude3.5Sonnet「Artifacts」を使って目立つ看板を作るには、いくつかの効果的な方法があります。まず、AIによる視線誘導分析機能を活用します。この機能は、人間の視線の動きをシミュレーションし、最も注目を集めやすい配置や色使いを提案します。例えば、動線上の最適なポイントや、周囲の環境と対比的な色彩を自動で選択します。
次に、動的要素の導入が挙げられます。Claude3.5Sonnet「Artifacts」のアニメーション機能を使用して、LEDディスプレイやデジタルサイネージ向けの動的なコンテンツを作成できます。時間帯や天候に応じて表示を変える adaptive design も可能で、常に最適な視認性を確保できます。
また、拡張現実(AR)技術との統合機能も注目に値します。スマートフォンを通じて看板を見ると追加情報が表示されるなど、インタラクティブな体験を提供することで、通行人の関心を引くことができます。
さらに、AIによる文言最適化機能も効果的です。短く印象的なフレーズや、地域性を考慮したキャッチコピーを自動生成し、視覚的なインパクトと合わせて記憶に残る看板を作成できます。これらの機能を組み合わせることで、従来の静的な看板を超えた、革新的で目を引く看板デザインが可能になります。
3-4 Claude3.5Sonnet「Artifacts」を活用したデザインのバリエーション
Claude3.5Sonnet「Artifacts」は、多様な看板デザインのバリエーションを生み出すことができます。まず、AIによるスタイル転送機能を使用すると、有名なアーティストのスタイルを模倣したデザインを生成できます。例えば、モンドリアン風の幾何学的デザインや、浮世絵風の和風デザインなど、独特の雰囲気を持つ看板を作成可能です。
また、マテリアルシミュレーション機能を活用すると、様々な素材感を表現できます。金属、木材、ガラス、布など、異なる材質の質感をリアルに再現し、看板の印象を大きく変えることができます。さらに、立体造形シミュレーション機能を使用すれば、平面的なデザインだけでなく、浮き出し文字や切り文字、ネオンサインなど、多様な立体表現が可能になります。
季節や時間帯に応じたデザインバリエーションも簡単に作成できます。AIが自動的に色彩や画像を調整し、春夏秋冬や朝昼晩の雰囲気に合わせたデザインを提案します。また、ターゲット層に応じたデザイン生成機能もあり、年齢層や趣味嗜好に合わせて、最適なビジュアルスタイルを選択できます。
これらの機能を組み合わせることで、1つのブランドや商品に対して、多様なデザインバリエーションを効率的に生成することが可能になります。これにより、A/Bテストや季節ごとのキャンペーンなど、様々な状況に柔軟に対応できる看板デザインを実現できます。
3-5 Claude3.5Sonnet「Artifacts」を使った看板デザインの成功事例
Claude3.5Sonnet「Artifacts」を活用した看板デザインの成功事例をいくつか紹介します。まず、大手飲料メーカーの事例では、AIによる視線誘導分析と色彩最適化機能を使用して、繁華街に設置する大型ビルボードをデザインしました。周囲の看板や建物との色彩対比を考慮し、瞬時に注目を集める効果的なデザインを実現。その結果、通行人の視線捕捉率が従来比40%増加し、商品認知度の向上につながりました。
地域の観光案内所では、AR機能を統合した看板デザインを採用しました。Claude3.5Sonnet「Artifacts」のインタラクティブデザイン機能を使用し、スマートフォンをかざすと観光スポットの詳細情報や360度パノラマビューが表示される仕組みを構築。この革新的なアプローチにより、観光客の滞在時間と満足度が大幅に向上しました。
新興のテクノロジー企業は、動的LEDディスプレイを用いた看板デザインにClaude3.5Sonnet「Artifacts」を活用しました。時間帯や天候に応じて表示内容が変化する適応型デザインを実装し、常に最適なメッセージを発信。この戦略により、ブランド認知度が6ヶ月で2倍に増加しました。
これらの事例は、Claude3.5Sonnet「Artifacts」の多様な機能を効果的に活用することで、従来の看板デザインの枠を超えた革新的なソリューションが実現可能であることを示しています。AIと人間のクリエイティビティの融合が、看板広告の新たな可能性を切り開いているのです。
3-6 Claude3.5Sonnet「Artifacts」で作る看板の制作手順
Claude3.5Sonnet「Artifacts」を使用した看板の制作手順は、効率的かつ創造的なプロセスとなります。以下にその手順を詳しく説明します。
- プロジェクト設定:まず、看板の目的、ターゲット層、設置場所などの基本情報を入力します。AIがこれらの情報を分析し、最適なデザイン方針を提案します。
- アイデア生成:AIによるデザイン提案機能を使用して、複数のコンセプトアイデアを生成します。この段階で、クライアントのブランドガイドラインやマーケティング戦略も考慮されます。
- レイアウト設計:選択したコンセプトに基づき、AIがレイアウトの最適化を行います。テキスト、画像、ロゴなどの配置が自動的に調整され、視認性と美的バランスが考慮されます。
- カラースキーム選択:AIによる色彩分析機能を使用し、ブランドカラーと調和しつつ、周囲の環境に適した配色を選択します。昼夜や季節による見え方の変化もシミュレーションされます。
- タイポグラフィ最適化:フォントの選択、サイズ、間隔などがAIによって最適化されます。読みやすさと視認性が重視されます。
- ビジュアル要素の追加:画像やイラストの選択、編集もAIがサポートします。必要に応じて、3Dモデリングや動的要素の追加も行います。
- プロトタイピング:作成したデザインを仮想環境に配置し、様々な角度や距離からの見え方をシミュレーションします。
- A/Bテスト:複数のデザイン案を生成し、AIによる効果予測を行います。最も効果的なデザインを選択できます。
- 最終調整:クライアントのフィードバックを反映し、細かな調整を行います。AIが提案する修正案を参考にしながら、最終的なデザインを完成させます。
- 出力準備:選択された製作方法(印刷、LED、ネオンなど)に適した形式でデータを出力します。
この手順を通じて、従来のプロセスよりも迅速かつ効果的に、高品質な看板デザインを制作することが可能となります。
3-7 最新の看板デザインにClaude3.5Sonnet「Artifacts」を活かす方法
最新の看板デザイントレンドにClaude3.5Sonnet「Artifacts」を活かす方法はいくつかあります。
- インタラクティブ性の強化:AIを活用したモーションセンサー連動機能を実装し、通行人の動きに反応して表示内容が変化する看板を作成できます。これにより、単なる情報伝達だけでなく、体験型の広告媒体として機能させることが可能です。
- パーソナライゼーション:顔認識技術とAIの組み合わせにより、見る人の属性(年齢層、性別など)に応じて表示内容を変更する適応型看板を設計できます。これにより、より効果的なターゲティング広告が実現します。
- 環境との調和:AIによる周辺環境分析機能を使用し、設置場所の景観や建築様式と調和するデザインを自動生成します。これにより、都市景観を損なわず、かつ効果的な広告表現が可能になります。
- サステナビリティへの配慮:省エネルギー設計や再生可能材料の使用をAIが提案し、環境に配慮した看板デザインを実現します。また、ライフサイクルアセスメントも自動で行い、最も持続可能な選択肢を提示します。
- データ駆動型デザイン:リアルタイムのトラフィックデータや気象情報と連動し、最適なタイミングで最適なメッセージを表示する動的コンテンツ管理システムを構築できます。
- 拡張現実(AR)との融合:スマートフォンやARグラスを通じて追加情報や3D映像を表示する機能を実装し、物理的な看板と仮想世界をシームレスに結びつけます。
- アクセシビリティの向上:視覚障害者向けの音声ガイド機能や、多言語自動翻訳機能を組み込むことで、より包括的な情報伝達が可能になります。
これらの最新トレンドをClaude3.5Sonnet「Artifacts」の機能と組み合わせることで、従来の概念を超えた革新的な看板デザインが実現可能となり、広告効果の大幅な向上が期待できます。
Claude3.5Sonnet「Artifacts」を活用したデザイン制作のポイント
4-1 Claude3.5Sonnet「Artifacts」でデザイン制作を始めるには
Claude3.5Sonnet「Artifacts」でデザイン制作を始めるには、以下のステップを踏むことをおすすめします。
- アカウント設定:まず、Claude3.5Sonnet「Artifacts」のアカウントを作成し、必要な設定を行います。これには、プロフィール情報の入力や、使用目的の選択などが含まれます。
- インターフェースの熟知:ツールのダッシュボードや主要機能の位置を把握します。AIアシスタント機能を活用し、各機能の詳細な説明を受けることができます。
- プロジェクトの作成:新規プロジェクトを立ち上げ、目的やターゲット層、デザインの種類などの基本情報を入力します。
- テンプレートの活用:初心者の場合、AIが提案する既存のテンプレートから始めるのが効果的です。これらのテンプレートは、業界別やデザインスタイル別に分類されています。
- AIによるデザイン生成:基本情報とテンプレートを基に、AIが複数のデザイン案を自動生成します。この段階で、様々なスタイルやレイアウトのアイデアを得ることができます。
- カスタマイズ:生成されたデザインを基に、細かな調整や要素の追加を行います。直感的なドラッグ&ドロップインターフェースにより、簡単に編集が可能です。
- フィードバックの活用:デザインの各段階で、AIからのフィードバックや改善提案を受けることができます。これらの提案を参考に、デザインの質を向上させていきます。
- コラボレーション機能の利用:チームでの作業の場合、リアルタイムコラボレーション機能を活用し、メンバー間でスムーズに意見交換や修正を行います。
- 出力とレビュー:完成したデザインを様々な形式で出力し、異なるデバイスや環境でのプレビューを行います。必要に応じて最終調整を加えます。
- 継続的な学習:Claude3.5Sonnet「Artifacts」の定期的なアップデートやチュートリアルを活用し、常に新しい機能や技術を学び続けることが重要です。
これらのステップを通じて、Claude3.5Sonnet「Artifacts」を効果的に活用し、高品質なデザイン制作を始めることができます。初心者でも直感的に操作できる設計になっているため、デザインの経験が少ない方でも徐々にスキルを向上させていくことが可能です。
4-2 Claude3.5Sonnet「Artifacts」を使いこなすための学習方法
Claude3.5Sonnet「Artifacts」を効果的に使いこなすための学習方法には、以下のようなアプローチがあります:
- 公式チュートリアルの活用:Claude3.5Sonnet「Artifacts」が提供する包括的なチュートリアルシリーズを順に学習します。これらは、基本操作から高度な機能まで段階的に習得できるよう設計されています。
- AIアシスタントとの対話:ツールに内蔵されているAIアシスタントを積極的に活用します。具体的な質問をすることで、個別の機能や使用方法について詳細な説明を受けられます。
- プロジェクトベースの学習:実際のデザインプロジェクトを通じて学ぶことが効果的です。小規模なプロジェクトから始め、徐々に複雑なものに挑戦していきます。
- コミュニティフォーラムへの参加:Claude3.5Sonnet「Artifacts」のユーザーコミュニティに参加し、他のデザイナーと知識や経験を共有します。質問を投稿したり、他の人の質問に回答したりすることで理解を深められます。
- ウェビナーや動画講座の受講:定期的に開催されるウェビナーや、オンデマンドの動画講座を活用します。これらは、最新機能の紹介や高度なテクニックを学ぶ良い機会となります。
- デザインチャレンジへの参加:Claude3.5Sonnet「Artifacts」が主催するデザインコンテストやチャレンジに参加し、自身のスキルを試すとともに、他のデザイナーの作品から学びます。
- 実験と探求:ツールの様々な機能を自由に試してみることも重要です。予期せぬ組み合わせや設定が、新しい創造的なアプローチを生み出すこともあります。
- フィードバックの分析:AIが提供するデザインフィードバックを詳細に分析し、その理由や背景を理解することで、デザイン理論の理解も深まります。
- 他のデザインツールとの比較学習:従来のデザインツールとの違いを意識しながら学ぶことで、Claude3.5Sonnet「Artifacts」の特徴や強みをより深く理解できます。
- 定期的な復習と更新:学んだ内容を定期的に復習するとともに、新機能や更新情報を常にチェックし、スキルを最新の状態に保ちます。
これらの方法を組み合わせることで、Claude3.5Sonnet「Artifacts」の機能を効果的に習得し、創造的なデザイン制作に活かすことができます。継続的な学習と実践が、このAI駆動型ツールを最大限に活用するカギとなります。
4-3 効果的なデザインのためのClaude3.5Sonnet「Artifacts」の機能
Claude3.5Sonnet「Artifacts」には、効果的なデザイン制作を支援する多くの機能があります。以下にその主要な機能を紹介します:
- AIデザイン提案:ユーザーの入力した情報やプロジェクトの目的に基づき、複数のデザイン案を自動生成します。これにより、短時間で多様なアイデアを得ることができます。
- スマートレイアウト:要素の配置を自動で最適化し、視覚的なバランスと階層構造を考慮したレイアウトを提案します。
- カラーハーモニー生成:ブランドカラーや好みの色を基に、調和の取れたカラーパレットを自動生成します。色彩心理学の原則も考慮されています。
- タイポグラフィ最適化:フォントの組み合わせ、サイズ、行間などを自動で調整し、読みやすさと視覚的な魅力を両立させます。
- 画像編集・生成:AIを活用した高度な画像編集機能や、テキストからの画像生成機能を提供します。
- レスポンシブデザイン:異なるデバイスやスクリーンサイズに対応したデザインを自動生成し、最適化します。
- アニメーション・インタラクション:動的要素やユーザーインタラクションを簡単に追加できる機能を提供します。
- A/Bテスト支援:複数のデザイン案の効果を予測し、最適な選択をサポートします。
- アクセシビリティチェック:色のコントラストや文字サイズなど、アクセシビリティの観点からデザインをチェックし、改善案を提示します。
- ブランドガイドライン統合:企業のブランドガイドラインを学習し、一貫性のあるデザインを自動的に生成します。
これらの機能を適切に組み合わせることで、高品質で効果的なデザインを効率的に制作することができます。
4-4 Claude3.5Sonnet「Artifacts」でデザインを効率化するコツ
Claude3.5Sonnet「Artifacts」を使ってデザインプロセスを効率化するためのコツをいくつか紹介します:
- テンプレートの活用:プロジェクトの種類や目的に合わせた既存のテンプレートを使用し、そこからカスタマイズを始めることで、制作時間を短縮できます。
- ショートカットキーの習得:頻繁に使用する機能のショートカットキーを覚えることで、操作速度が大幅に向上します。
- デザインシステムの構築:再利用可能なコンポーネントやスタイルガイドを作成し、プロジェクト間で共有することで、一貫性のあるデザインを効率的に制作できます。
- バッチ処理の活用:類似したデザイン要素や設定を一括で適用する機能を使い、反復作業を削減します。
- AIフィードバックの積極的な活用:デザインの各段階でAIからのフィードバックを受け、早い段階で問題点を把握し修正することで、後工程での大幅な変更を避けられます。
- バージョン管理の活用:デザインの異なるバージョンを効果的に管理し、必要に応じて以前の状態に戻れるようにします。
- クラウド同期の利用:複数のデバイス間でプロジェクトを同期し、どこからでも作業を継続できるようにします。
これらのコツを実践することで、Claude3.5Sonnet「Artifacts」を使ったデザイン制作の効率を大幅に向上させることができます。
4-5 Claude3.5Sonnet「Artifacts」を使ったコラボレーションの方法
Claude3.5Sonnet「Artifacts」は、チームでのデザイン制作を効率的に行うための様々な機能を提供しています。以下にコラボレーションを円滑に進めるための方法を紹介します:
- リアルタイム共同編集:複数のユーザーが同時に同じプロジェクトを編集できる機能を活用し、即時的な協力作業を実現します。
- コメント機能:デザインの特定の部分にコメントを付け、チームメンバー間で詳細なフィードバックを交換できます。
- バージョン管理:各メンバーの変更履歴を追跡し、必要に応じて以前のバージョンに戻ることができます。
- タスク管理:プロジェクト内でタスクを割り当て、進捗状況を可視化することで、チーム全体の作業効率を向上させます。
- 権限設定:プロジェクトやファイルごとに閲覧・編集権限を設定し、セキュリティを確保しながら適切な情報共有を行います。
- テンプレート共有:チーム内で再利用可能なテンプレートやコンポーネントを共有し、一貫性のあるデザインを効率的に制作します。
- AIアシスタントの活用:チーム内でのコミュニケーションをAIがサポートし、ミーティングの要約や決定事項の整理を自動化します。
これらの機能を適切に活用することで、地理的に離れたチームメンバー間でも、スムーズなコラボレーションが可能になります。
4-6 Claude3.5Sonnet「Artifacts」を活用したプロジェクト管理
Claude3.5Sonnet「Artifacts」は、デザインプロジェクトの管理においても強力なツールとなります。以下にプロジェクト管理を効果的に行うためのポイントを挙げます:
- プロジェクトダッシュボード:各プロジェクトの概要、進捗状況、締め切りなどを一目で把握できるダッシュボードを活用します。
- タイムライン管理:プロジェクトのマイルストーンや各タスクの期限をビジュアル化し、進捗を追跡します。
- リソース配分:チームメンバーのスキルセットと作業負荷を考慮し、AIが最適なタスク割り当てを提案します。
- 自動レポート生成:プロジェクトの進捗状況や成果を自動的にレポート化し、クライアントや上司への報告を効率化します。
- リスク管理:AIが過去のプロジェクトデータを分析し、潜在的なリスクを予測して警告します。
- 予算追跡:プロジェクトの予算使用状況をリアルタイムで追跡し、超過を防ぎます。
- クライアントフィードバック統合:クライアントからのフィードバックを直接プロジェクト管理システムに統合し、修正作業を効率化します。
これらの機能を活用することで、プロジェクトの透明性が高まり、効率的な管理が可能になります。
4-7 デザイン制作におけるClaude3.5Sonnet「Artifacts」の活用事例
Claude3.5Sonnet「Artifacts」は様々なデザイン分野で活用されています。以下にいくつかの具体的な活用事例を紹介します:
- ブランドアイデンティティ設計:大手飲料メーカーが新製品ラインのブランドアイデンティティをClaude3.5Sonnet「Artifacts」で設計。AIによる市場トレンド分析と色彩心理学に基づいたデザイン提案により、ターゲット層に強く訴求するビジュアルアイデンティティを短期間で確立しました。
- ウェブサイトリデザイン:Eコマース企業がウェブサイトのリデザインにClaude3.5Sonnet「Artifacts」を活用。AIによるUX分析と自動レイアウト最適化機能により、ユーザビリティが大幅に向上し、コンバージョン率が30%増加しました。
- 広告キャンペーン制作:大手アパレルブランドが季節ごとの広告キャンペーンデザインにClaude3.5Sonnet「Artifacts」を導入。AIによるトレンド予測と自動ビジュアル生成機能を活用し、多様なメディアに対応した一貫性のあるビジュアルを効率的に制作しました。
- パッケージデザイン:食品メーカーが新商品のパッケージデザインにClaude3.5Sonnet「Artifacts」を使用。3Dモデリング機能と素材シミュレーション機能を組み合わせ、製造前に多様なデザイン案を検討。結果、市場での製品の視認性が向上し、売上が20%増加しました。
- インフォグラフィックス制作:データ分析企業が複雑な情報をわかりやすく伝えるインフォグラフィックスの制作にClaude3.5Sonnet「Artifacts」を活用。AIによるデータビジュアライゼーション機能により、従来の3分の1の時間で高品質なグラフィックスを作成しました。
これらの事例は、Claude3.5Sonnet「Artifacts」がデザイン制作の効率と品質を大幅に向上させ、ビジネス成果にも直接的な影響を与えることを示しています。
Claude3.5Sonnet「Artifacts」と他ツールとの連携
5-1 他のデザインツールとの併用方法
Claude3.5Sonnet「Artifacts」は、他の一般的なデザインツールとの相互運用性が高く、効果的に併用することができます。以下にいくつかの併用方法を紹介します:
- Adobe Creative Suiteとの連携:PhotoshopやIllustratorで作成したアセットをClaude3.5Sonnet「Artifacts」にシームレスにインポートし、AIによる最適化や編集を行うことができます。逆に、Claude3.5Sonnet「Artifacts」で生成したデザインを Adobe製品で微調整することも可能です。
- Figmaとの統合:Claude3.5Sonnet「Artifacts」で生成したデザイン案をFigmaにエクスポートし、チームでの協働作業やプロトタイピングを行えます。Figmaのコンポーネントライブラリとの連携も可能です。
- Sketchとのワークフロー:SketchでUIデザインの基本レイアウトを作成し、Claude3.5Sonnet「Artifacts」でAIによる最適化やバリエーション生成を行うといった連携が可能です。
- Blenderとの3D連携:Blenderで作成した3DモデルをClaude3.5Sonnet「Artifacts」にインポートし、AIによるテクスチャ生成や環境シミュレーションを行うことができます。
- After Effectsとのモーショングラフィックス連携:Claude3.5Sonnet「Artifacts」で静止画デザインを作成し、After Effectsでアニメーション化するといった連携が可能です。
これらの併用方法により、各ツールの強みを活かしつつ、Claude3.5Sonnet「Artifacts」のAI機能による付加価値を得ることができます。
5-2 Claude3.5Sonnet「Artifacts」とクラウドサービスの連携
Claude3.5Sonnet「Artifacts」は、様々なクラウドサービスと連携して使用することができます。以下にその主な連携方法を紹介します:
- Google Driveとの統合:プロジェクトファイルやアセットをGoogle Driveと同期させ、チーム間でのファイル共有やバージョン管理を円滑に行えます。
- Dropboxとのファイル連携:Dropbox上のファイルを直接Claude3.5Sonnet「Artifacts」にインポートしたり、完成したデザインをDropboxに自動保存したりすることができます。
- Microsoft 365との連携:OneDriveとの同期やTeamsを通じたコラボレーション機能により、Microsoft環境との親和性が高まります。
- Slackとの通知連携:プロジェクトの進捗状況や重要な更新をSlackチャンネルに自動通知する機能があります。
- Trelloとのタスク管理連携:デザインプロジェクトのタスクをTrelloボードと同期させ、進捗管理を一元化できます。
- AWSやAzureとのクラウドストレージ連携:大容量のデザインファイルや3Dモデルなどを、これらのクラウドストレージサービスと連携して管理できます。
これらのクラウドサービスとの連携により、チーム全体のワークフローを最適化し、プロジェクト管理の効率を高めることができます。
5-3 Claude3.5Sonnet「Artifacts」を使ったデータ管理
Claude3.5Sonnet「Artifacts」には、効率的なデータ管理を支援する機能があります:
- 中央化されたアセット管理:全てのデザインアセット(画像、フォント、カラーパレットなど)を一元管理し、チーム全体で共有・利用できます。
- バージョン履歴:各デザインファイルの変更履歴を自動で記録し、必要に応じて以前のバージョンに戻ることができます。
- メタデータ管理:AIによる自動タグ付け機能により、大量のデザインアセットを効率的に整理・検索できます。
- アクセス権限管理:プロジェクトやファイルごとに詳細なアクセス権限を設定し、セキュリティを確保しつつ必要な情報共有を行えます。
- データバックアップ:クラウドへの自動バックアップ機能により、データの安全性を確保します。
これらの機能により、大規模なデザインプロジェクトでも効率的なデータ管理が可能になります。
5-4 Claude3.5Sonnet「Artifacts」との連携が便利なツール
Claude3.5Sonnet「Artifacts」と連携することで、デザインワークフローをさらに強化できるツールがいくつかあります。以下にその例を紹介します:
- Miro:オンラインホワイトボードツールのMiroと連携することで、アイデアの視覚化やブレインストーミングセッションの結果を直接Claude3.5Sonnet「Artifacts」にインポートし、デザイン化することができます。
- Notion:プロジェクト管理ツールのNotionと連携し、デザインプロセス全体を文書化・管理することができます。Notionのデータベース機能を活用して、デザインアセットのカタログを作成することも可能です。
- Zeplin:Claude3.5Sonnet「Artifacts」で作成したデザインをZeplinにエクスポートすることで、デザイナーと開発者の間のコミュニケーションがスムーズになります。
- InVision:プロトタイピングツールのInVisionと連携することで、Claude3.5Sonnet「Artifacts」で作成した静的デザインをインタラクティブなプロトタイプに変換できます。
- Loom:ビデオメッセージツールのLoomと統合することで、デザインの説明や フィードバックを視覚的に共有することができます。
- Asana:プロジェクト管理ツールのAsanaと連携し、デザインタスクの割り当てや進捗管理を効率化できます。
- Canva:簡易デザインツールのCanvaと連携することで、Claude3.5Sonnet「Artifacts」で作成した高度なデザイン要素を、チームの他のメンバーが簡単に利用できるようになります。
これらのツールとの連携により、デザインプロセス全体をよりスムーズに、効率的に進めることが可能になります。
5-5 Claude3.5Sonnet「Artifacts」を活用したワークフローの最適化
Claude3.5Sonnet「Artifacts」を中心としたワークフローを最適化するためのポイントをいくつか紹介します:
- デザインシステムの構築:再利用可能なコンポーネントやスタイルガイドをClaude3.5Sonnet「Artifacts」内に構築し、チーム全体で共有します。これにより、一貫性のあるデザインを効率的に作成できます。
- 自動化の活用:繰り返し行うタスクや、画像の最適化、カラー調整などの作業をAI機能で自動化し、デザイナーはより創造的な作業に集中できるようにします。
- フィードバックループの短縮:Claude3.5Sonnet「Artifacts」の共同編集機能とコメント機能を活用し、リアルタイムでフィードバックを収集・反映することで、修正サイクルを短縮します。
- データ駆動型デザイン:Claude3.5Sonnet「Artifacts」のAI分析機能を活用し、ユーザーデータや市場トレンドに基づいたデザイン決定を行います。
- クロスフォンク ショナルコラボレーション:デザイナーだけでなく、マーケター、開発者、製品マネージャーなど、異なる役割のチームメンバーもClaude3.5Sonnet「Artifacts」に アクセスし、それぞれの視点からインプットを提供できるようにします。
- 継続的な学習と改善:Claude3.5Sonnet「Artifacts」の使用データを分析し、チームのワークフローや生産性を定期的に評価・改善します。
これらのポイントを意識してワークフローを構築することで、Claude3.5Sonnet「Artifacts」の機能を最大限に活用し、デザインプロセス全体の効率と品質を向上させることができます。
5-6 他のデザインツールとClaude3.5Sonnet「Artifacts」の互換性
Claude3.5Sonnet「Artifacts」は、多くの一般的なデザインツールとの高い互換性を持っています。以下に主な互換性について説明します:
- Adobe Creative Suite:PhotoshopやIllustratorのファイル形式(.psd, .ai)との互換性があり、レイヤー構造やベクターデータを保持したままインポート・エクスポートが可能です。
- Sketch:.sketchファイルを直接開くことができ、シンボルやスタイルなどの Sketch の機能を Claude3.5Sonnet「Artifacts」内で編集することができます。
- Figma:Figmaのコンポーネントやオートレイアウト機能を理解し、これらの要素を保持したまま相互にファイルを転送できます。
- InVision:InVisionのプロトタイプデータをClaude3.5Sonnet「Artifacts」にインポートし、さらに編集や拡張を行うことができます。
- Axure RP:Axure RPで作成した高度なプロトタイプをClaude3.5Sonnet「Artifacts」にインポートし、AIによる最適化や拡張を行うことができます。
- Affinity Designer:Affinity Designerのファイル形式(.afdesign)との互換性があり、ベクターデータやエフェクトを保持したまま編集が可能です。
- CorelDRAW:CorelDRAWのファイル形式(.cdr)をサポートし、ベクターグラフィックスやページレイアウトを保持したまま編集できます。
これらの互換性により、既存のデザインワークフローを大きく変更することなく、Claude3.5Sonnet「Artifacts」を導入し、その AI 機能や協働作業機能を活用することができます。ただし、完全な互換性を確保するために、重要なプロジェクトでは事前にテストを行うことをお勧めします。
5-7 Claude3.5Sonnet「Artifacts」でのデザインデータの共有方法
Claude3.5Sonnet「Artifacts」では、デザインデータを効率的に共有するための様々な機能が用意されています:
- クラウド共有:プロジェクトやファイルをクラウド上で直接共有でき、URLリンクを通じて他のユーザーにアクセス権を付与できます。
- バージョン管理:共有されたファイルの変更履歴を追跡し、特定のバージョンを選択して共有することができます。
- コメント機能:デザインの特定の部分にコメントを付け、フィードバックを直接やり取りできます。
- エクスポート機能:様々なファイル形式(PNG, JPG, SVG, PDFなど)でデザインをエクスポートし、外部のステークホルダーと共有できます。
- プレゼンテーションモード:デザインをスライドショー形式で表示し、クライアントやチームメンバーにプレゼンテーションを行うことができます。
- 共同編集:リアルタイムで複数のユーザーが同じファイルを編集でき、変更がリアルタイムで反映されます。
- アクセス権限管理:ファイルやプロジェクトごとに詳細なアクセス権限を設定し、機密情報を保護しつつ必要な情報共有を行えます。
これらの機能を活用することで、チーム内外でのデザインデータの共有をスムーズに行うことができます。
Claude3.5Sonnet「Artifacts」の今後の展望とトレンド
6-1 最新のClaude3.5Sonnet「Artifacts」アップデート情報
Claude3.5Sonnet「Artifacts」は定期的にアップデートされ、新機能の追加や既存機能の改善が行われています。最新のアップデートでは以下のような機能が追加されました:
- AI生成画像の品質向上:より高解像度で詳細な画像生成が可能になりました。
- 音声インターフェース:音声コマンドでデザイン操作ができるようになりました。
- 拡張現実(AR)プレビュー:デザインした製品や看板などを実際の環境に配置してARでプレビューできる機能が追加されました。
- 自動アクセシビリティ最適化:色のコントラストやフォントサイズなどを自動的にチェックし、アクセシビリティガイドラインに準拠するよう最適化する機能が追加されました。
- リアルタイム翻訳機能:デザイン内のテキストを複数言語にリアルタイムで翻訳し、グローバル展開を支援する機能が追加されました。
これらの新機能により、デザインの品質向上と作業効率の改善が期待されます。
6-2 Claude3.5Sonnet「Artifacts」の未来を見据えた活用方法
Claude3.5Sonnet「Artifacts」の将来的な発展を見据えた活用方法について考えてみましょう:
- AIとの共創:AIをデザインパートナーとして活用し、人間のクリエイティビティとAIの分析力・生成力を組み合わせた新しいデザインプロセスを確立します。
- 予測的デザイン:ユーザーの行動や市場トレンドを予測し、将来のニーズに先回りしたデザインを創出します。
- パーソナライズされたデザイン:個々のユーザーの好みや行動パターンに基づいて、リアルタイムでデザインをカスタマイズする仕組みを構築します。
- クロスプラットフォームデザイン:一度のデザインプロセスで、Web、モバイル、AR/VR、実世界の物理的製品など、多様なプラットフォームに対応したデザインを生成します。
- 持続可能性を考慮したデザイン:環境負荷を最小限に抑えるデザイン選択をAIが提案し、サステナブルなデザイン実践を促進します。
これらの方法を先取りして実践することで、デザイン業界の最前線に立ち続けることができるでしょう。
6-3 新しいデザイントレンドとClaude3.5Sonnet「Artifacts」
デザイン業界は常に進化しており、Claude3.5Sonnet「Artifacts」もそれに合わせて新しいトレンドに対応しています:
- モーフィングデザイン:静的なデザインから、ユーザーの操作や環境に応じて形状や色が変化する動的なデザインへの移行をサポートします。
- ニューロモーフィズム:現実世界の質感をデジタルインターフェースに取り入れるこのトレンドに対応し、AIが自動的にシャドウや光の効果を生成します。
- マイクロインタラクション:小さな動きや反応を通じてユーザー体験を向上させる、この細やかなデザイン要素の作成をAIがサポートします。
- ダークモードの最適化:明暗両方のモードに対応したデザインを自動的に生成し、ユーザーの視覚的快適さを向上させます。
- データ可視化の高度化:複雑なデータセットを直感的に理解できる、インタラクティブで美しいビジュアライゼーションをAIが提案します。
Claude3.5Sonnet「Artifacts」は、これらのトレンドを取り入れた機能をいち早く実装し、最新のデザイン手法を簡単に適用できるようサポートしています。
6-4 Claude3.5Sonnet「Artifacts」を使った未来のデザイン
Claude3.5Sonnet「Artifacts」を活用した未来のデザインシナリオをいくつか想像してみましょう:
- 脳波インターフェース:ユーザーの脳波を解析し、思考や感情に基づいてリアルタイムでデザインを生成・変更する機能が実現するかもしれません。
- ホログラフィックデザイン:3D空間に浮かぶホログラフィックインターフェースのデザインを、AIが自動的に最適化する時代が来るかもしれません。
- バイオデザイン:生物の成長や進化のプロセスを模倣し、環境に応じて自己変化・自己修復するデザインをAIが生成する可能性があります。
- 量子コンピューティングとの融合:量子コンピューティングの力を借りて、従来不可能だった複雑さと規模のデザイン最適化が実現するかもしれません。
- エコシステムデザイン:個々の製品やサービスだけでなく、それらが相互作用する全体のエコシステムをAIが設計し、最適化する時代が来るかもしれません。
これらは現時点では推測の域を出ませんが、テクノロジーの進歩とともにClaude3.5Sonnet「Artifacts」も進化し、こうした未来のデザインシナリオの実現に貢献する可能性があります。
6-5 Claude3.5Sonnet「Artifacts」でのAI技術の活用
Claude3.5Sonnet「Artifacts」におけるAI技術の活用は、今後さらに進化していくと予想されます:
- 自然言語処理の高度化:デザイナーの口頭指示や文章による説明から、直接デザインを生成する機能が強化されるでしょう。
- 感情分析AI:ユーザーの感情を解析し、それに合わせてデザインの色調やレイアウトを自動調整する機能が実現するかもしれません。
- 強化学習の応用:ユーザーの反応や行動データを基に、デザインの効果を継続的に学習・改善するAIシステムが導入される可能性があります。
- 説明可能AI:AIの判断や提案の理由を人間が理解できる形で説明する機能が強化され、デザイナーとAIの協働がより深まるでしょう。
- クリエイティブAI:完全に新しいデザインコンセプトや表現方法を自ら生み出すAIの開発が進み、人間の創造性を刺激・拡張する存在となるかもしれません。
これらのAI技術の進化により、Claude3.5Sonnet「Artifacts」はより直感的で強力なデザインツールへと発展していくことが期待されます。
6-6 Claude3.5Sonnet「Artifacts」の利用者の声と評価
Claude3.5Sonnet「Artifacts」の利用者からは、様々な声や評価が寄せられています。以下にいくつかの代表的な意見をまとめます:
- 生産性の向上:多くのユーザーが、AIによる自動化機能により作業時間が大幅に短縮されたと報告しています。特に、繰り返しの多い作業や基本的なレイアウト調整において効果が顕著だったようです。
- 創造性の刺激:AIによるデザイン提案機能が、新しいアイデアやアプローチの源泉となり、創造性が刺激されたという声が多く聞かれます。
- 学習曲線:直感的なインターフェースにより、初心者でも比較的容易に使い始められるという評価がある一方で、高度な機能を使いこなすには一定の学習期間が必要だという意見もあります。
- コラボレーションの改善:リアルタイム共同編集機能やコメント機能により、チーム内のコミュニケーションが円滑になったという評価が多くあります。
- カスタマイズ性:AIの提案を基に細かな調整が可能な点が高く評価されており、ブランドの個性を反映したデザインが作成しやすいという声が聞かれます。
- コスト効率:複数のソフトウェアの機能を1つのツールに統合できることで、ライセンス費用が削減されたという報告があります。
- 継続的な改善:定期的なアップデートにより、常に新しい機能が追加されていることへの満足度が高いようです。
一方で、改善を求める声としては、より高度な3D機能の充実や、特定の業界向けの専門的な機能の追加などがあります。これらのフィードバックは、今後の開発に反映されていくことが期待されます。
6-7 今後のデザイン市場におけるClaude3.5Sonnet「Artifacts」の役割
Claude3.5Sonnet「Artifacts」は、今後のデザイン市場において重要な役割を果たすことが予想されます:
- デザインの民主化:AIによる支援機能により、専門的なスキルを持たない人々でも高品質なデザインを作成できるようになり、デザインの裾野が広がる可能性があります。
- デザイン教育の変革:Claude3.5Sonnet「Artifacts」のAI機能が、デザインの基本原則や最新トレンドを学ぶための教育ツールとして活用されるかもしれません。
- デザイン思考の進化:AIとの協働により、人間のデザイナーはより戦略的・概念的な思考に集中できるようになり、デザインの質が全体的に向上する可能性があります。
- グローバル市場への対応:多言語対応や文化的な配慮を自動化する機能により、グローバル展開を行う企業のデザイン作業が効率化されるでしょう。
- サステナビリティへの貢献:環境に配慮したデザイン選択をAIが提案することで、持続可能なデザイン実践が促進される可能性があります。
- 新たな職種の創出:AIデザインツールのスペシャリストや、人間とAIの協働を管理するデザインディレクターなど、新たな職種が生まれる可能性があります。
- デザイン業界の構造変化:AIツールの普及により、デザイン会社の規模や構造、ビジネスモデルが変化する可能性があります。
Claude3.5Sonnet「Artifacts」は、これらの変化の中心にあって、デザイン業界の未来を形作る重要な要素となることが予想されます。AIと人間の創造性が融合した新しいデザインの時代を、このツールが先導していくことでしょう。
以上で、Claude3.5Sonnet「Artifacts」に関する詳細な説明を終わります。この革新的なツールが、デザイン業界にどのような変革をもたらすか、今後の展開が非常に楽しみです。
この度は、そのセミナー映像2時間弱を収めた動画の教材が完成しました。
ChatGPTなどの生成AIを活用したDX戦略セミナー(基本編)
・生成AIの文字認識(スキャナー・OCR)で事務軽減
・生成AIの画像認識(センサー・画像加工)で見える化
・生成AIの音声認識(文字起こし・音声入力)で時短へ
・ChatGPT(文章生成・情報収集)の叩き台から省力化
・ChatGPT(要約・翻訳・校正・書換)で頼まず自己解決
・GoogleGemini(Gmail・Drive)でクラウドと連携する
・Notion AI(メモ管理・ノート作成)でパーソナライズ
ChatGPTなどの生成AIを活用したSNS販促セミナー(基本編)
今回は、特別に当日のレジュメ85ページと
セミナー映像・音源1時間56分をセットにして
さらにSkypeコンサル1時間つきで販売します。
https://yokotashurin.net/items/666e1006e88e8114a36c826d
★ご購入いただきますと、レジュメのダウンロード
ページが開きます。セミナー映像につきましては、
レジュメの表紙にYouTubeリンクを貼ってます。
★Skypeコンサルを希望される際は、以下より
希望日時を申請ください。改めて調整の連絡します。
https://yokotashurin.net/inquiry
以下の画像をクリックすると5,000円(税込)で購入できます。
https://yokotashurin.net/items/666e1006e88e8114a36c826d

このセミナー1時間52分強の映像と音源は
https://www.facebook.com/groups/enspire.be/posts/7862736847152590/
ネットビジネス研究会のムービー会員にて
2990円でフリー見放題です。お申込こちら↓
https://www.youtube.com/channel/UCXHCC1WbbF3jPnL1JdRWWNA/join
Chrome拡張機能やGPTsなど駆使した
ChatGPTの業務効率化と改善ノウハウ
のセミナー講演依頼も承ってます。
↓↓↓
https://yokotashurin.com/request